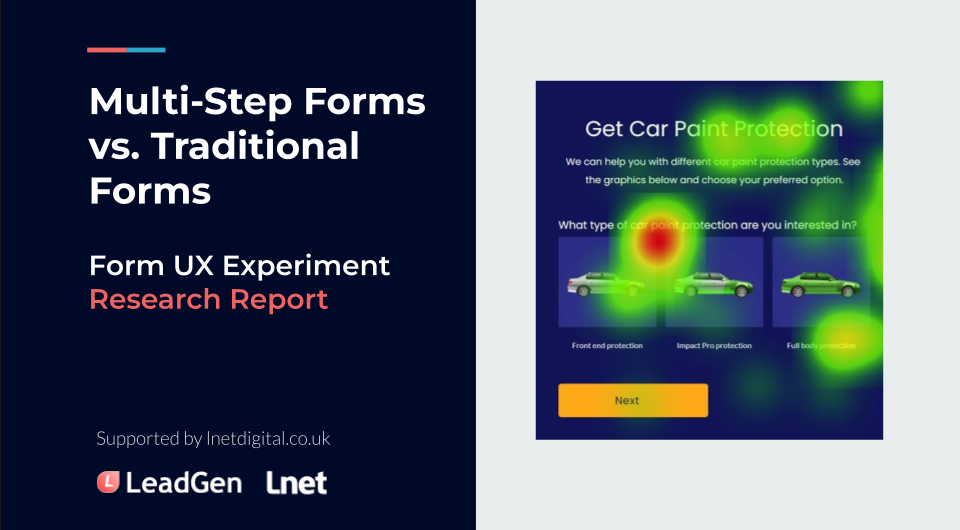
Formez les meilleures pratiques de conception UX avec les tests biométriques

Qu'est-ce que Form UX Design et pourquoi est-ce important ?
La conception Form UX est l'un des facteurs clés qui définissent le succès dans
génération de leads de site Web. Les formulaires en ligne sont le principal canal pour capturer les coordonnées des prospects et des contacts via les sites Web et les pages de destination. Cependant, l'expérience utilisateur du formulaire est souvent négligée par les spécialistes du marketing, ce qui entraîne une perte constante de prospects potentiels et de nouveaux revenus. Ensemble avec
Design UX experts de
Lnet Numérique, une agence de marketing numérique basée au Royaume-Uni, nous avons étudié
formulaire de conception UX plus en détail. Cette expérience de comportement des utilisateurs utilise des tests biométriques via des données de mouvement oculaire.
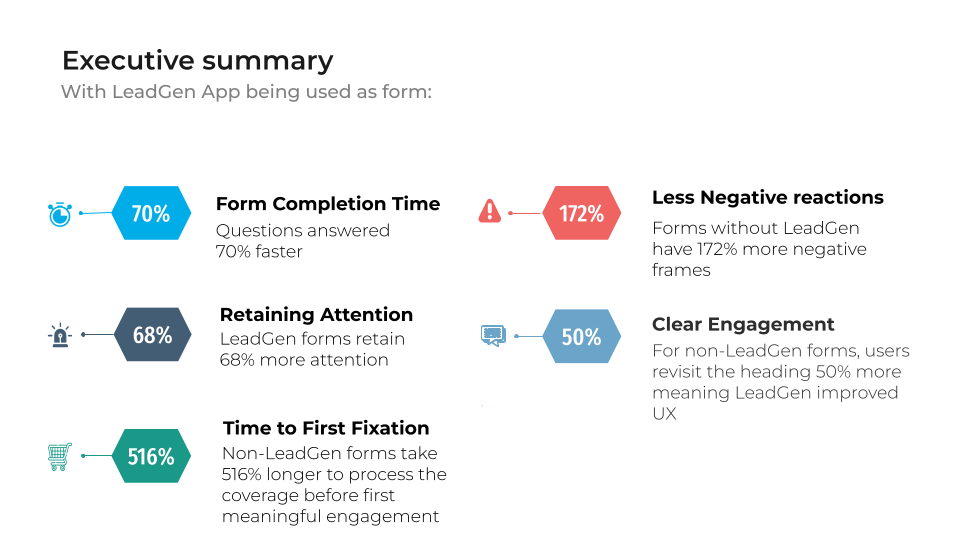
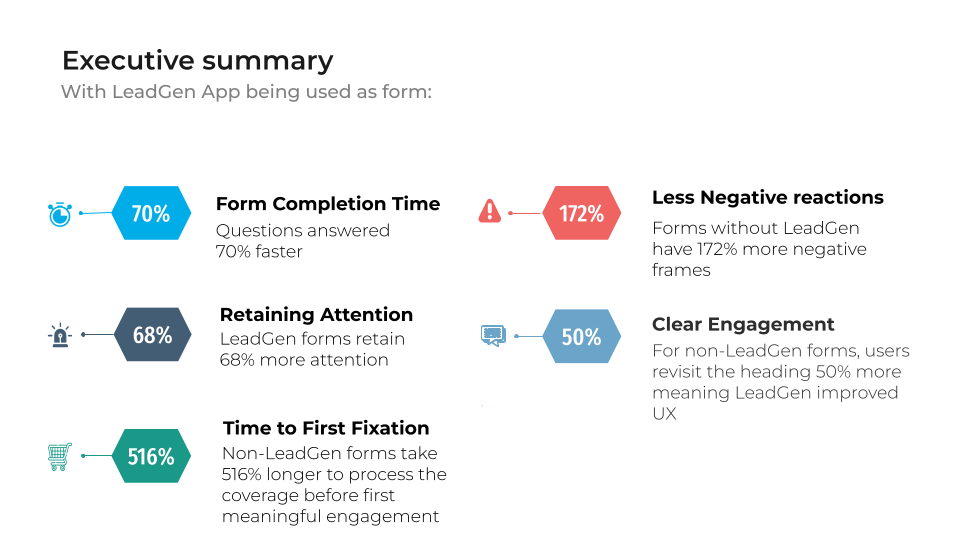
 Résumé exécutif des résultats de l'analyse avec des statistiques clés
Résumé exécutif des résultats de l'analyse avec des statistiques clés
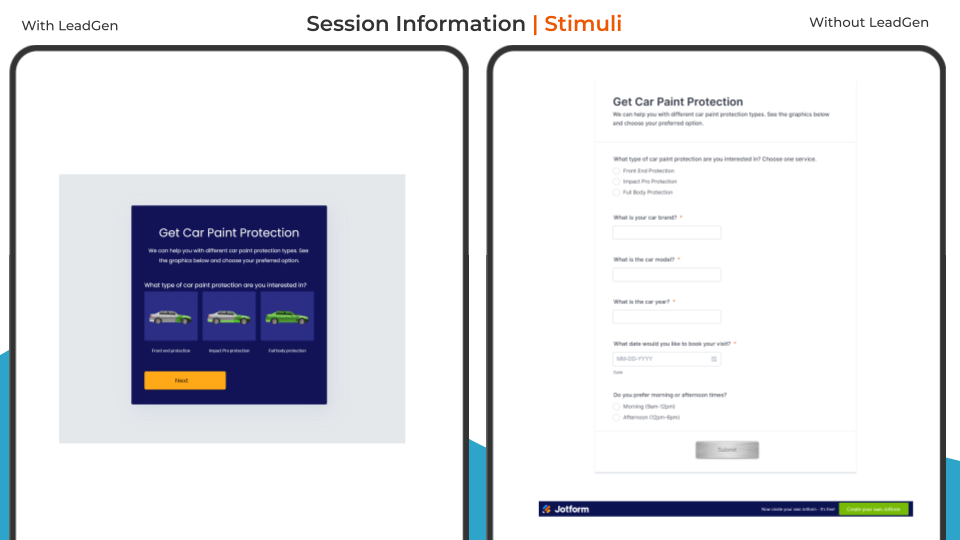
Informations sur la session
Objectif de l'étude :
Utiliser l'analyse biométrique du comportement des consommateurs pour démontrer l'efficacité des formulaires LeadGen App pour
améliorer le parcours utilisateur.
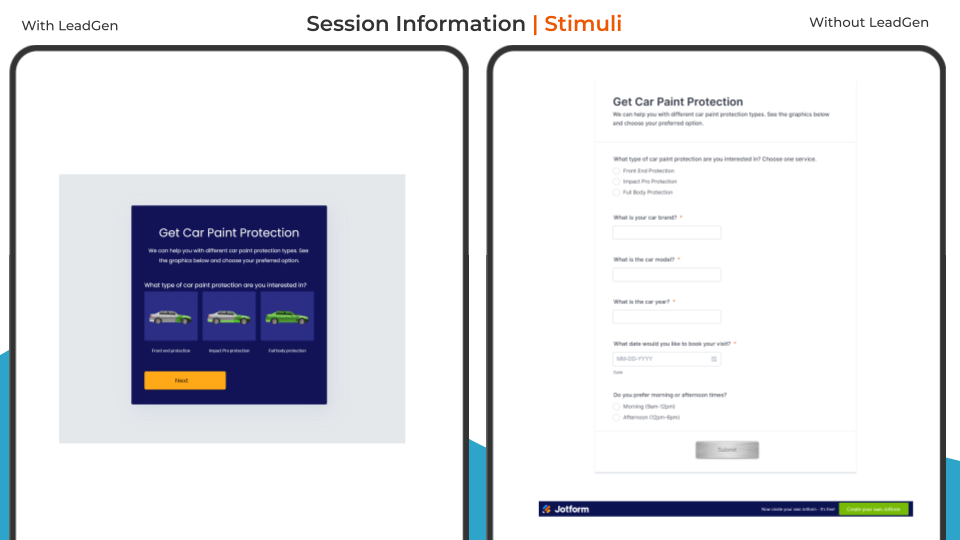
Stimuli
A : Formulaire stylisé avec des visuels pour les services (application LeadGen)
B : Formulaire standard avec toutes les questions sur une seule page (Jotform)
 Intention de l'utilisateur: Sélectionnez un service de protection de la peinture automobile et saisissez les détails de sa voiture
Intention de l'utilisateur: Sélectionnez un service de protection de la peinture automobile et saisissez les détails de sa voiture
Stimuli
Délai de réalisation du formulaire
Meilleure expérience utilisateur
Mesures biométriques objectives
Suivi des mouvements oculaires
Reconnaissance des émotions
Mesure d'auto-évaluation
Engagement plus grand / plus faible
Méthodologie
Test A / B
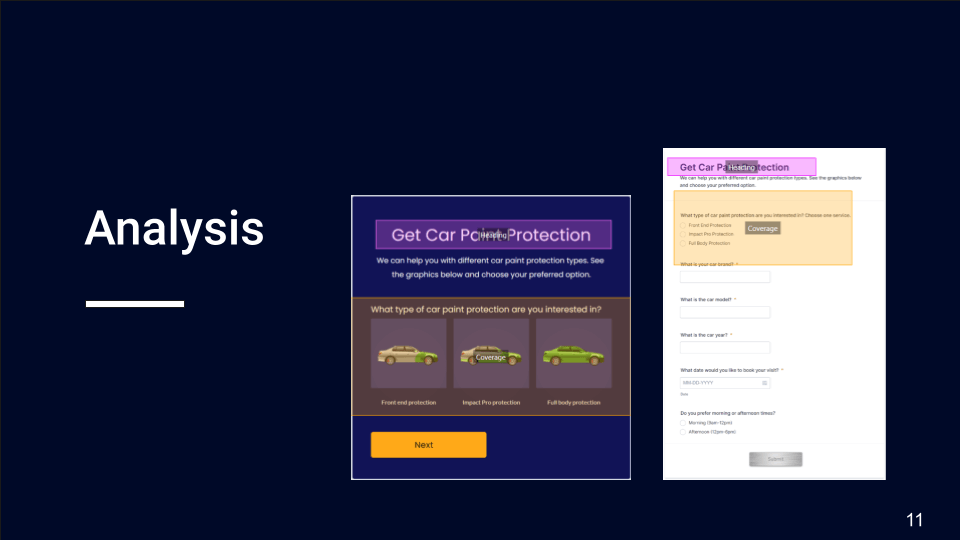
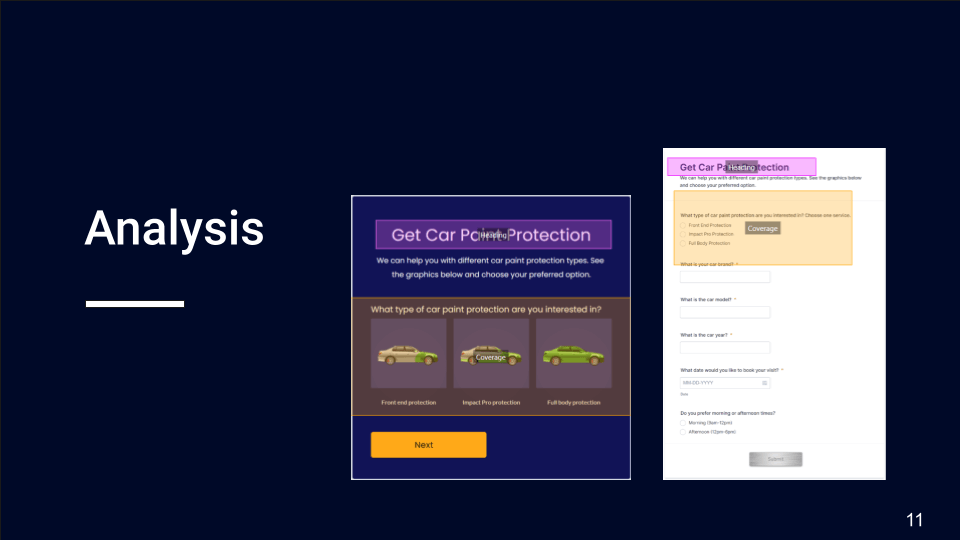
L'analyse

Hypothèse
Rend l'utilisateur plus engagé avec les aspects visuels, permet aux utilisateurs de traiter les informations en morceaux gérables pour les encourager à prendre leur temps et réduire l'attention sur les questions.
Cette analyse portera sur quatre domaines clés ; UN
Heatmap, Domaines d'intérêt, réponse émotionnelle et commentaires sur l'utilisabilité : la Heatmap montrera où tous les participants au test regarderaient le plus. Allant du vert au jaune puis au rouge, le vert signifiant qu'ils auraient peu d'attention dans une zone, le jaune signifiant qu'une quantité modérée d'attention y était consacrée et le rouge signifiant qu'une grande partie des participants y concentreraient leur attention. Les domaines d'intérêt sont des endroits sur la page Web que nous jugerions suffisamment importants pour faire l'objet d'une analyse plus approfondie, ce qui nous permet de collecter des données ; Si une zone attirait l'attention, combien de fois une zone attirerait l'attention, combien de temps durerait l'attention, etc. La réponse émotionnelle nous permettrait de comprendre comment le participant réagirait à l'utilisation de la page Web, nous pouvons voir une variété de réactions positives et positives. émotions négatives pour aider à déterminer s’ils ont passé un meilleur moment à découvrir une page Web plutôt qu’une autre. Les commentaires sur la convivialité sont un ensemble de données que nous avons rassemblées à partir des questions posées au participant à la fin du test. Cela nous donne un aperçu plus approfondi de ce qu'il a ressenti à propos des tests et peut nous aider à obtenir de meilleurs résultats que nous n'aurions peut-être pas réalisés lors du test. suivi oculaire ou réponse émotionnelle.
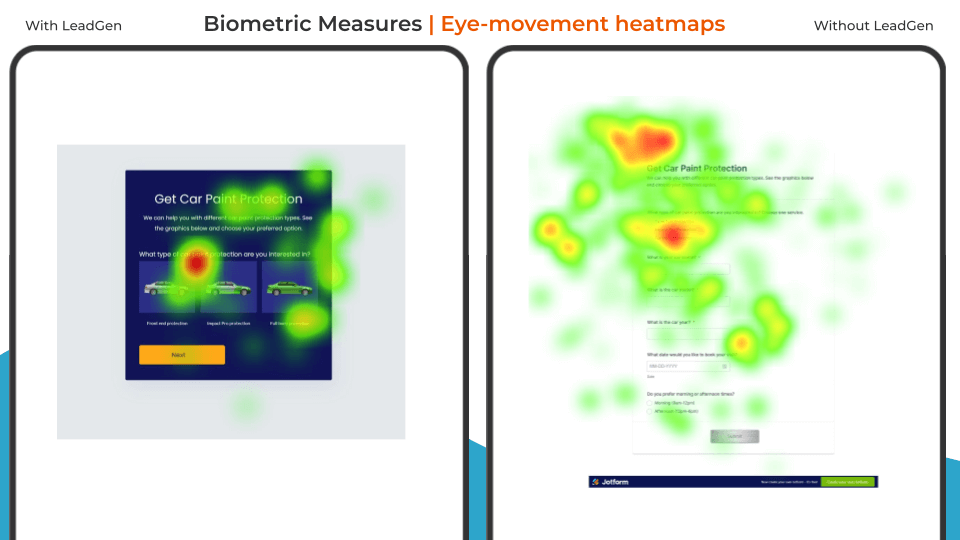
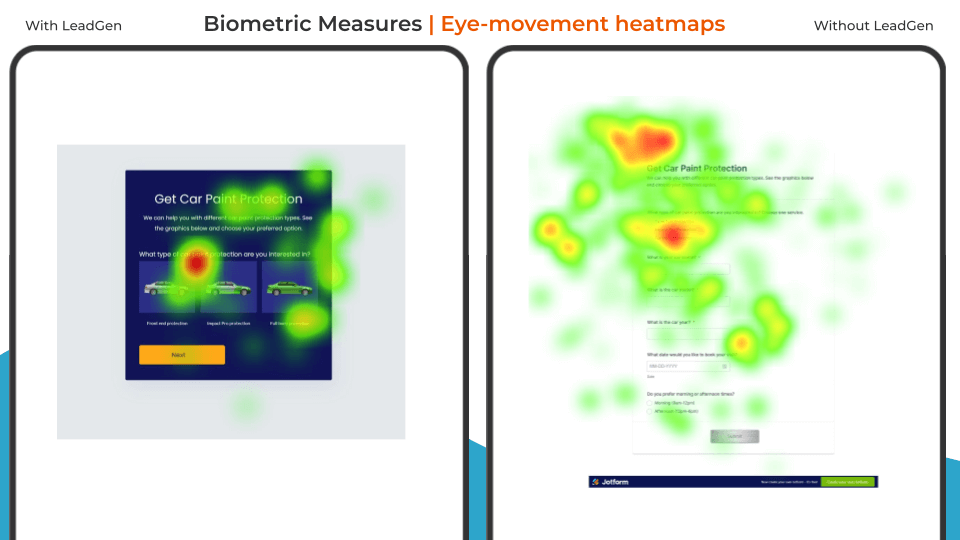
Mesures de la carte thermique
 Résumé de la carte thermique
Résumé de la carte thermique
Les deux cartes thermiques accordent le plus d’attention à l’instruction attendue. Parmi les participants, ils se concentrent fortement sur la première et la deuxième question du formulaire avec LeadGen. Cependant, en regardant le formulaire avec LeadGen App, nous pouvons constater une concentration modérée sur les aspects visuels, cette différence pourrait être due au fait que l'image donne à l'utilisateur une meilleure idée de ce que le service couvrirait, lui permettant de répondre avec facilité et confiance. Il y a également beaucoup d'attention au-dessus du titre du formulaire sans LeadGen App, nous pensons que cela est dû au message d'erreur qui apparaît lorsqu'un participant saisit des informations incorrectes dans un champ.
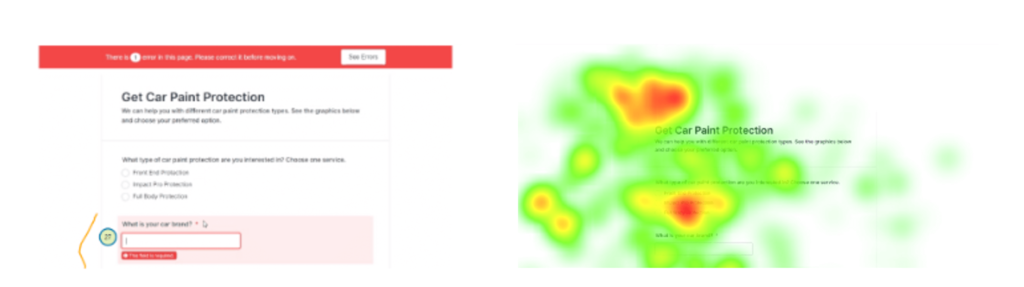
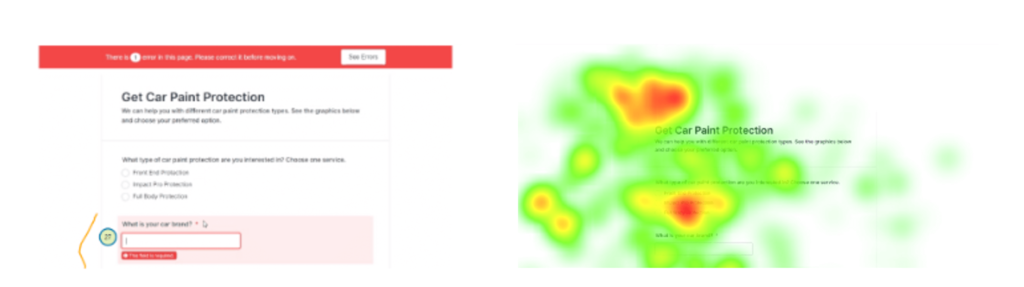
Avoir un message d'erreur en haut de la page ainsi que sous le champ n'est pas bon pour l'expérience des utilisateurs car leur attention est détournée :
 Forte attention sur deux messages d'erreur distincts sur le Jotform - Structure du formulaire (gauche) et activité Heatmap (droite)
Insights:
Forte attention sur deux messages d'erreur distincts sur le Jotform - Structure du formulaire (gauche) et activité Heatmap (droite)
Insights:
Sans LeadGen, une plus grande attention pourrait être manifestée par une confusion ou un manque de compréhension de ce que sont les services. Avec LeadGen, il y a moins de points de concentration, peut montrer une meilleure compréhension et donner aux utilisateurs la confiance dans ce qu'ils demandent.
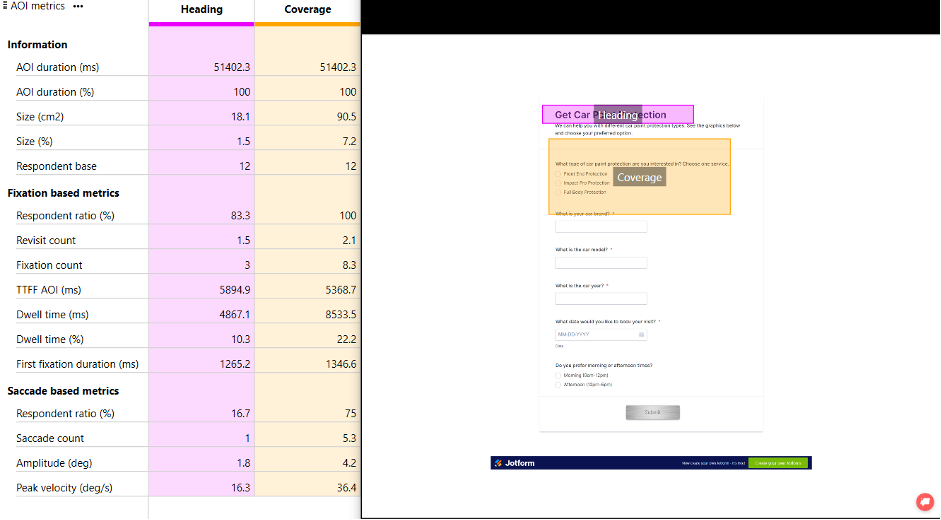
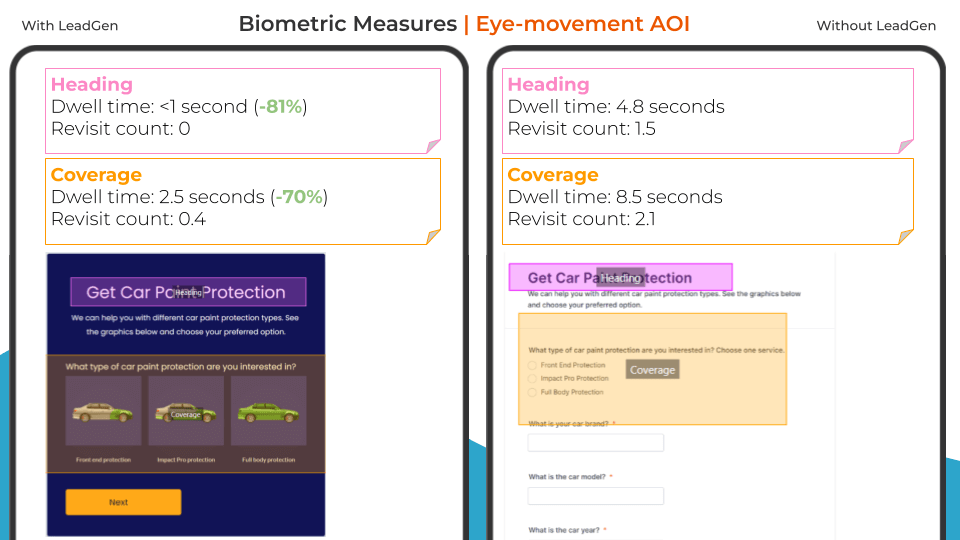
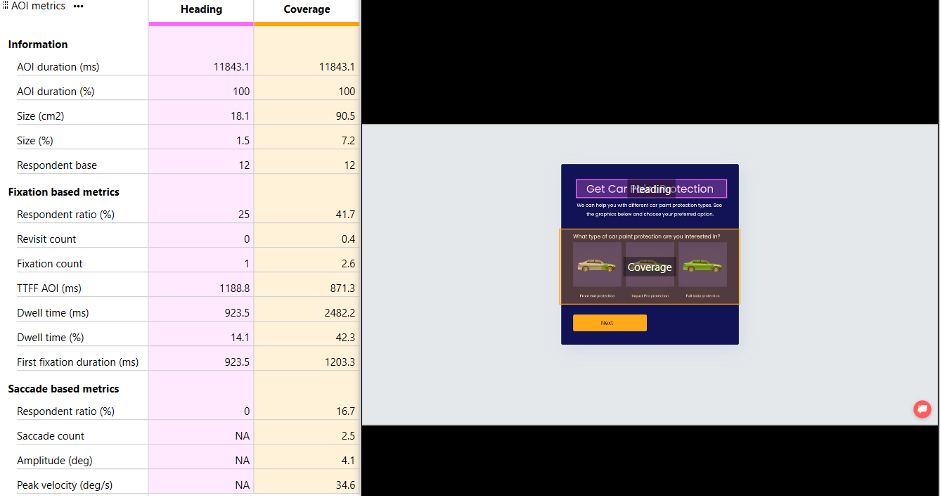
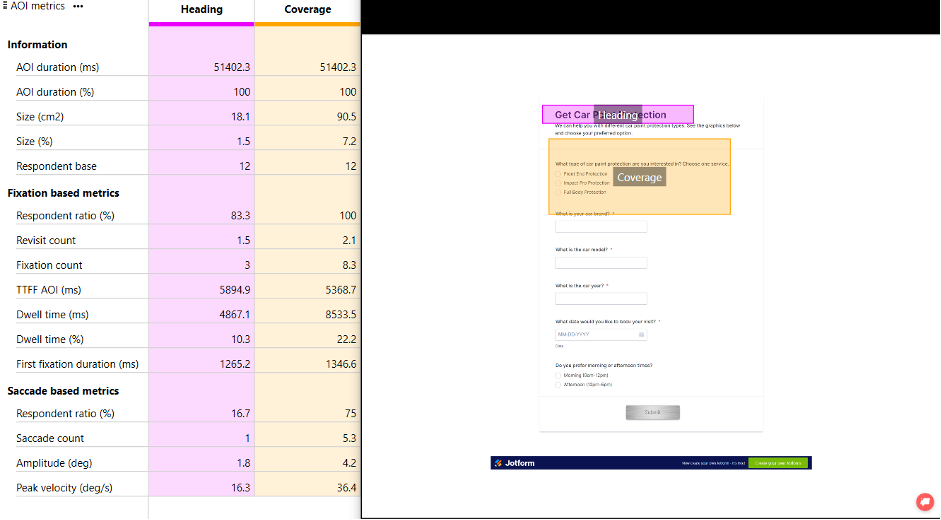
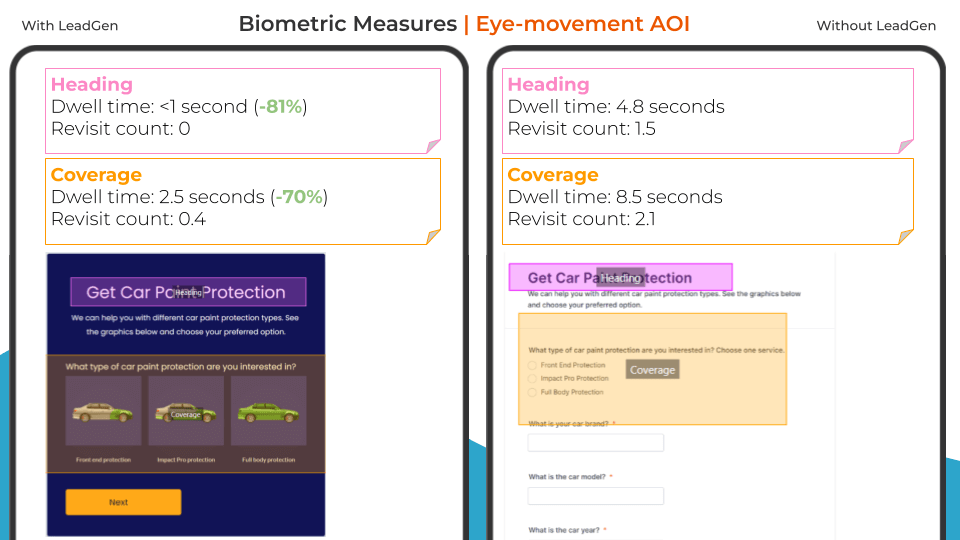
 Temps de séjour et nombre de visites
Résumé des zones d'intérêt (AOI)
Le participant passant moins de temps sur les zones d'intérêt (AOI) avec LeadGen pourrait signifier que l'imagerie a aidé à rendre les options aux questions plus claires pour les participants, leur permettant de répondre à la question plus rapidement.
Pour faire respecter cela, les participants avaient également un nombre de visites plus faible, ce qui signifie qu'ils regardaient la zone d'intérêt moins de fois sur le formulaire avec LeadGen.
Temps de séjour et nombre de visites
Résumé des zones d'intérêt (AOI)
Le participant passant moins de temps sur les zones d'intérêt (AOI) avec LeadGen pourrait signifier que l'imagerie a aidé à rendre les options aux questions plus claires pour les participants, leur permettant de répondre à la question plus rapidement.
Pour faire respecter cela, les participants avaient également un nombre de visites plus faible, ce qui signifie qu'ils regardaient la zone d'intérêt moins de fois sur le formulaire avec LeadGen.
Analyse Explication
Au cours de notre processus de recherche UX, nous utilisons le codage facial pour détecter et analyser les expressions de chaque participant tout au long de l'expérience, par conséquent, pour mieux comprendre et comprendre comment ils réagissent émotionnellement à des éléments spécifiques d'une page Web, ainsi que leurs changements émotionnels tout au long de l'expérience. tout le parcours utilisateur.
Lors de l'enregistrement du visage de chaque participant avec sa caméra Web, la combinaison de changements mineurs en temps réel sur le visage (unités d'action faciale) est capturée par nos mesures biométriques pour la classification des émotions en temps réel, à l'aide de détecteurs AU entraînés par des ensembles de données mondiaux à grande échelle, y compris des milliers de vidéos d'expressions faciales, capturées par des participants aux données démographiques diverses, regardant des vidéos commerciales comme stimuli.
Nos modèles du système de codage des émotions sont capables de détecter avec précision 7 émotions de base, y compris Colère, dégoût, peur, joie, tristesse, surprise et mépris, ainsi que l'évocation de sentimentalité et confusion, nous sommes également en mesure de détecter d'autres métriques expressives de haut niveau telles que cligner des yeux et précaution.
Certaines des métriques utilisées par nos mesures biométriques lors de la collecte des changements faciaux incluent :
Élévation des sourcils, sillon des sourcils, élévation de la paupière supérieure, élévation des joues, resserrement des paupières, rides du nez, élévation de la lèvre supérieure, extracteur du coin des lèvres, fossette, élévation du menton, pli des lèvres (AU18) étirement des lèvres, presse des lèvres (AU24) partie des lèvres, chute de la mâchoire , sucer les lèvres, fermer les yeux
Par exemple, la détection de petit sourire satisfait est défini comme l'extracteur de coin de lèvre asymétrique ou le dimpler.
Une fois les émotions détectées, elles sont ensuite classées en émotions positives et émotions négatives pour une analyse future.
En combinant le système d'analyse de l'expression faciale avec la technologie de suivi oculaire, nous sommes en mesure de voir en temps réel à quelle zone de la page Web ils réagissent. Cela se traduira par une meilleure compréhension de la réponse émotionnelle des utilisateurs à tout élément de contenu présenté à ce moment-là, afin que nous puissions utiliser ces informations comme des orientations importantes pour les prochaines étapes de l'amélioration de l'UX, dans le but de susciter des émotions plus positives et de changer le contenus suscitant des émotions négatives.
Plus de ressources: Livre blanc indépendant 2022: AFFDEX est l'un des principaux moteurs de codage facial que nous utilisons.
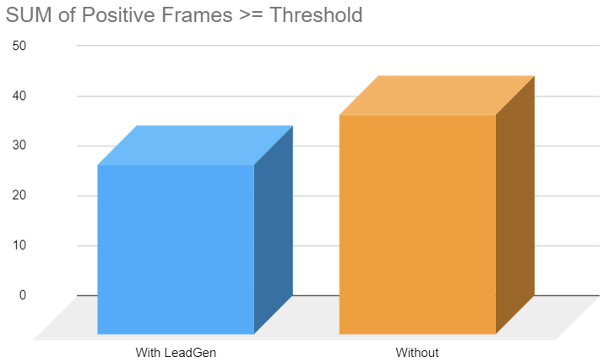
Réponse émotionnelle - positive
 En regardant ce graphique, nous indique que les participants afficheraient 26 % de cadres en plus avec des émotions positives lorsqu'ils n'utiliseraient pas le formulaire LeadGen. C'est un moyen incroyablement précis de mesurer combien de temps un participant réagirait aux stimuli. Comme il n'y a qu'une différence de 10 images, c'est un changement très infime dans les réactions
Résumé :
26 % de cadre positif en plus sans l'application LeadGen
La différence de cadres ne signifie pas que les participants ont passé un temps nettement meilleur sans l'application LeadGen.
En regardant ce graphique, nous indique que les participants afficheraient 26 % de cadres en plus avec des émotions positives lorsqu'ils n'utiliseraient pas le formulaire LeadGen. C'est un moyen incroyablement précis de mesurer combien de temps un participant réagirait aux stimuli. Comme il n'y a qu'une différence de 10 images, c'est un changement très infime dans les réactions
Résumé :
26 % de cadre positif en plus sans l'application LeadGen
La différence de cadres ne signifie pas que les participants ont passé un temps nettement meilleur sans l'application LeadGen.
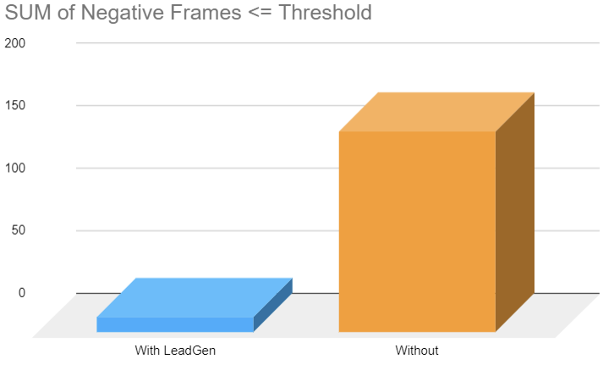
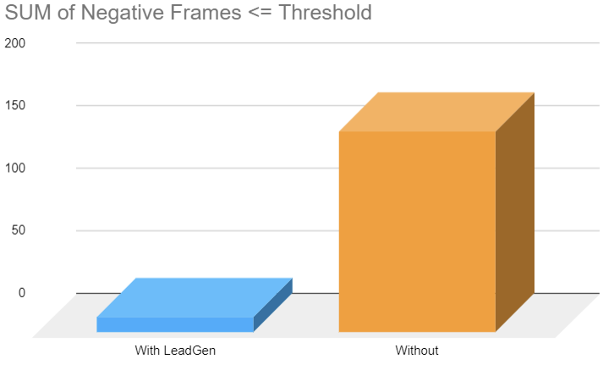
Réponse émotionnelle - Négative
 Inversement, à partir de ce graphique, nous pouvons voir que le participant avait considérablement (172%) plus d'émotions négatives sans utiliser le formulaire LeadGen. Bien que le formulaire sans LeadGen ait des cadres d'émotion légèrement plus positifs, cette énorme différence d'émotions négatives montre que les participants montreraient plus souvent leur dégoût pour le formulaire sans LeadGen.
Résumé :
Inversement, à partir de ce graphique, nous pouvons voir que le participant avait considérablement (172%) plus d'émotions négatives sans utiliser le formulaire LeadGen. Bien que le formulaire sans LeadGen ait des cadres d'émotion légèrement plus positifs, cette énorme différence d'émotions négatives montre que les participants montreraient plus souvent leur dégoût pour le formulaire sans LeadGen.
Résumé :
- 172% d'émotions négatives en plus sans LeadGen
- La différence montre la quantité de négativité que les participants auraient avec le formulaire sans LeadGen.
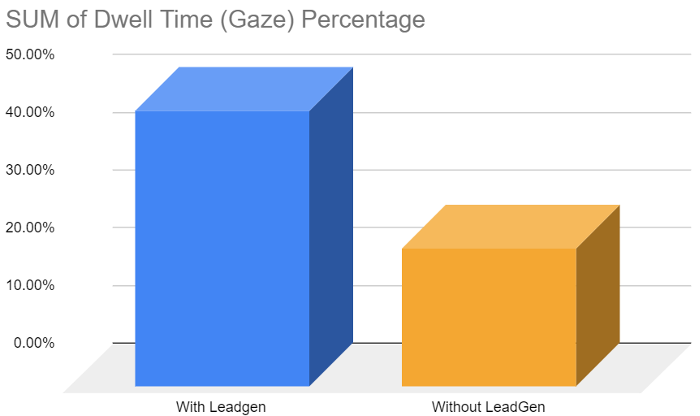
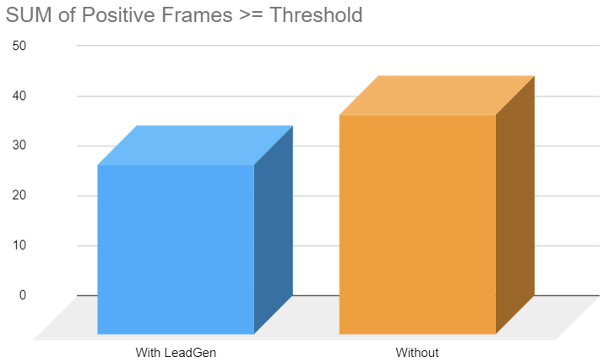
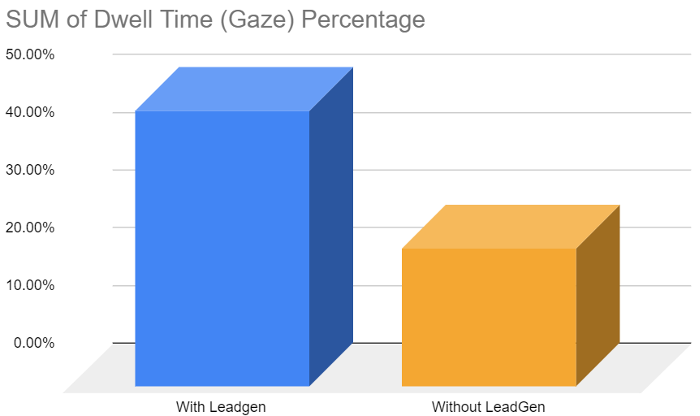
Réponse émotionnelle - Attention
 Ce graphique montre combien de temps les participants examineraient les domaines d'intérêt. Nous détaillons cela afin de pouvoir mesurer où se trouve leur attention, nous pouvons voir qu'avec LeadGen, il y a une différence de 68%. Cela signifie que l'attention des participants se portera principalement sur les domaines d'intérêt montrant que le contenu du formulaire les maintient engagés.
Résumé :
Ce graphique montre combien de temps les participants examineraient les domaines d'intérêt. Nous détaillons cela afin de pouvoir mesurer où se trouve leur attention, nous pouvons voir qu'avec LeadGen, il y a une différence de 68%. Cela signifie que l'attention des participants se portera principalement sur les domaines d'intérêt montrant que le contenu du formulaire les maintient engagés.
Résumé :
- 68 % d'attention en plus sur le formulaire LeadGen
- Montre que le formulaire LeadGen maintient l'engagement des participants
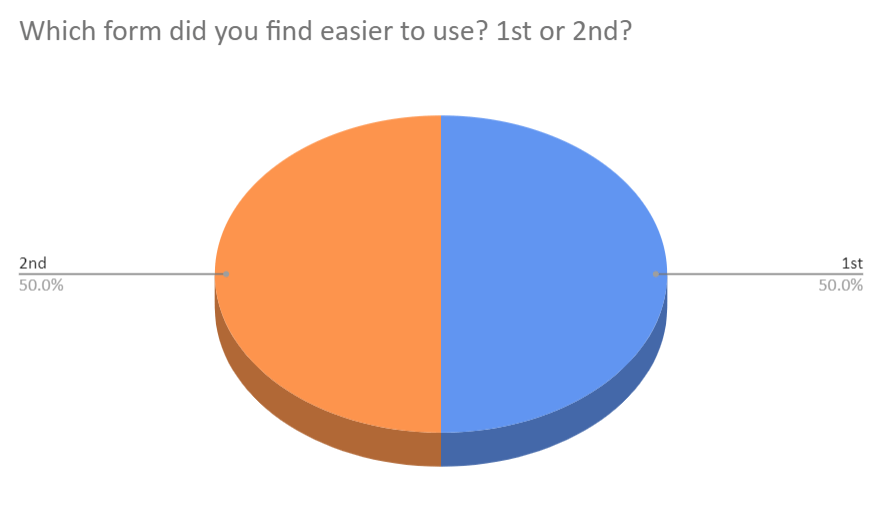
Commentaires sur la convivialité
 fréquemment posées
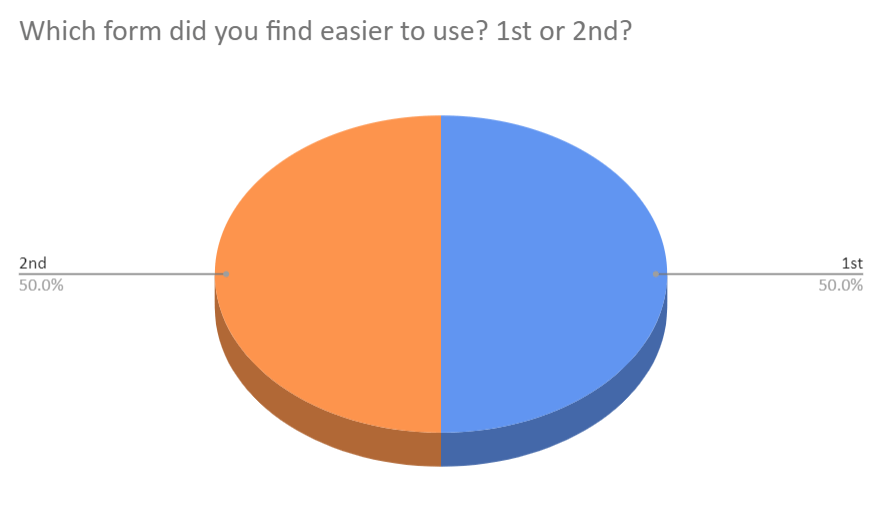
Quel formulaire avez-vous trouvé le plus facile à utiliser ? 1er ou 2ème
Pourquoi était-ce plus facile ?
Résultats
Le 1er formulaire est sans l'application LeadGen
Le 2e formulaire est avec l'application LeadGen
Les répondants qui ont préféré l'application LeadGen ont trouvé cela plus facile grâce à l'utilisation d'images permettant une meilleure compréhension des questions
Les répondants qui préféraient sans l'application LeadGen ont trouvé cela plus facile car toutes les questions étaient affichées sur une seule page et les utilisateurs pouvaient la compléter plus rapidement
Avec l'application LeadGen
"Les aides visuelles aident au remplissage de notre processus."
« C'était plus visuel, une question par écran. Il a également donné un retour instantané "
Sans application LeadGen
"C'est plus facile si vous connaissez toutes les questions dès le début"
"Était sur une seule page, ce qui permettait de parcourir simplement le formulaire."
fréquemment posées
Quel formulaire avez-vous trouvé le plus facile à utiliser ? 1er ou 2ème
Pourquoi était-ce plus facile ?
Résultats
Le 1er formulaire est sans l'application LeadGen
Le 2e formulaire est avec l'application LeadGen
Les répondants qui ont préféré l'application LeadGen ont trouvé cela plus facile grâce à l'utilisation d'images permettant une meilleure compréhension des questions
Les répondants qui préféraient sans l'application LeadGen ont trouvé cela plus facile car toutes les questions étaient affichées sur une seule page et les utilisateurs pouvaient la compléter plus rapidement
Avec l'application LeadGen
"Les aides visuelles aident au remplissage de notre processus."
« C'était plus visuel, une question par écran. Il a également donné un retour instantané "
Sans application LeadGen
"C'est plus facile si vous connaissez toutes les questions dès le début"
"Était sur une seule page, ce qui permettait de parcourir simplement le formulaire."
Observations
Avec les résultats de l'expérience, un point que nous avons trouvé surprenant de la part des participants est que certains d'entre eux avaient préféré le formulaire plus long en texte pur car ils le trouvaient plus facile à remplir et pouvaient voir la longueur du formulaire. Cela pourrait être dû aux habitudes de lecture des participants. Certaines personnes traiteront généralement les éléments visuels plus rapidement que le texte et vice-versa, en raison de l'éventail limité de répondants, il peut être utile d'essayer de tester davantage sur un groupe d'échantillons plus large afin que nous puissions obtenir des résultats plus précis et une meilleure compréhension de pourquoi c'est.
Suivi oculaire Centres d'intérêt Avec l'application LeadGen
 Suivi oculaire Centres d'intérêt Sans application LeadGen
Suivi oculaire Centres d'intérêt Sans application LeadGen


 Résumé exécutif des résultats de l'analyse avec des statistiques clés
Résumé exécutif des résultats de l'analyse avec des statistiques clés
 Intention de l'utilisateur: Sélectionnez un service de protection de la peinture automobile et saisissez les détails de sa voiture
Intention de l'utilisateur: Sélectionnez un service de protection de la peinture automobile et saisissez les détails de sa voiture
 Résumé de la carte thermique
Les deux cartes thermiques accordent le plus d’attention à l’instruction attendue. Parmi les participants, ils se concentrent fortement sur la première et la deuxième question du formulaire avec LeadGen. Cependant, en regardant le formulaire avec LeadGen App, nous pouvons constater une concentration modérée sur les aspects visuels, cette différence pourrait être due au fait que l'image donne à l'utilisateur une meilleure idée de ce que le service couvrirait, lui permettant de répondre avec facilité et confiance. Il y a également beaucoup d'attention au-dessus du titre du formulaire sans LeadGen App, nous pensons que cela est dû au message d'erreur qui apparaît lorsqu'un participant saisit des informations incorrectes dans un champ. Avoir un message d'erreur en haut de la page ainsi que sous le champ n'est pas bon pour l'expérience des utilisateurs car leur attention est détournée :
Résumé de la carte thermique
Les deux cartes thermiques accordent le plus d’attention à l’instruction attendue. Parmi les participants, ils se concentrent fortement sur la première et la deuxième question du formulaire avec LeadGen. Cependant, en regardant le formulaire avec LeadGen App, nous pouvons constater une concentration modérée sur les aspects visuels, cette différence pourrait être due au fait que l'image donne à l'utilisateur une meilleure idée de ce que le service couvrirait, lui permettant de répondre avec facilité et confiance. Il y a également beaucoup d'attention au-dessus du titre du formulaire sans LeadGen App, nous pensons que cela est dû au message d'erreur qui apparaît lorsqu'un participant saisit des informations incorrectes dans un champ. Avoir un message d'erreur en haut de la page ainsi que sous le champ n'est pas bon pour l'expérience des utilisateurs car leur attention est détournée :
 Forte attention sur deux messages d'erreur distincts sur le Jotform - Structure du formulaire (gauche) et activité Heatmap (droite)
Insights:
Sans LeadGen, une plus grande attention pourrait être manifestée par une confusion ou un manque de compréhension de ce que sont les services. Avec LeadGen, il y a moins de points de concentration, peut montrer une meilleure compréhension et donner aux utilisateurs la confiance dans ce qu'ils demandent.
Forte attention sur deux messages d'erreur distincts sur le Jotform - Structure du formulaire (gauche) et activité Heatmap (droite)
Insights:
Sans LeadGen, une plus grande attention pourrait être manifestée par une confusion ou un manque de compréhension de ce que sont les services. Avec LeadGen, il y a moins de points de concentration, peut montrer une meilleure compréhension et donner aux utilisateurs la confiance dans ce qu'ils demandent.
 Temps de séjour et nombre de visites
Résumé des zones d'intérêt (AOI)
Le participant passant moins de temps sur les zones d'intérêt (AOI) avec LeadGen pourrait signifier que l'imagerie a aidé à rendre les options aux questions plus claires pour les participants, leur permettant de répondre à la question plus rapidement.
Pour faire respecter cela, les participants avaient également un nombre de visites plus faible, ce qui signifie qu'ils regardaient la zone d'intérêt moins de fois sur le formulaire avec LeadGen.
Temps de séjour et nombre de visites
Résumé des zones d'intérêt (AOI)
Le participant passant moins de temps sur les zones d'intérêt (AOI) avec LeadGen pourrait signifier que l'imagerie a aidé à rendre les options aux questions plus claires pour les participants, leur permettant de répondre à la question plus rapidement.
Pour faire respecter cela, les participants avaient également un nombre de visites plus faible, ce qui signifie qu'ils regardaient la zone d'intérêt moins de fois sur le formulaire avec LeadGen.
 En regardant ce graphique, nous indique que les participants afficheraient 26 % de cadres en plus avec des émotions positives lorsqu'ils n'utiliseraient pas le formulaire LeadGen. C'est un moyen incroyablement précis de mesurer combien de temps un participant réagirait aux stimuli. Comme il n'y a qu'une différence de 10 images, c'est un changement très infime dans les réactions
Résumé :
26 % de cadre positif en plus sans l'application LeadGen
La différence de cadres ne signifie pas que les participants ont passé un temps nettement meilleur sans l'application LeadGen.
En regardant ce graphique, nous indique que les participants afficheraient 26 % de cadres en plus avec des émotions positives lorsqu'ils n'utiliseraient pas le formulaire LeadGen. C'est un moyen incroyablement précis de mesurer combien de temps un participant réagirait aux stimuli. Comme il n'y a qu'une différence de 10 images, c'est un changement très infime dans les réactions
Résumé :
26 % de cadre positif en plus sans l'application LeadGen
La différence de cadres ne signifie pas que les participants ont passé un temps nettement meilleur sans l'application LeadGen.
 Inversement, à partir de ce graphique, nous pouvons voir que le participant avait considérablement (172%) plus d'émotions négatives sans utiliser le formulaire LeadGen. Bien que le formulaire sans LeadGen ait des cadres d'émotion légèrement plus positifs, cette énorme différence d'émotions négatives montre que les participants montreraient plus souvent leur dégoût pour le formulaire sans LeadGen.
Résumé :
Inversement, à partir de ce graphique, nous pouvons voir que le participant avait considérablement (172%) plus d'émotions négatives sans utiliser le formulaire LeadGen. Bien que le formulaire sans LeadGen ait des cadres d'émotion légèrement plus positifs, cette énorme différence d'émotions négatives montre que les participants montreraient plus souvent leur dégoût pour le formulaire sans LeadGen.
Résumé :
 Ce graphique montre combien de temps les participants examineraient les domaines d'intérêt. Nous détaillons cela afin de pouvoir mesurer où se trouve leur attention, nous pouvons voir qu'avec LeadGen, il y a une différence de 68%. Cela signifie que l'attention des participants se portera principalement sur les domaines d'intérêt montrant que le contenu du formulaire les maintient engagés.
Résumé :
Ce graphique montre combien de temps les participants examineraient les domaines d'intérêt. Nous détaillons cela afin de pouvoir mesurer où se trouve leur attention, nous pouvons voir qu'avec LeadGen, il y a une différence de 68%. Cela signifie que l'attention des participants se portera principalement sur les domaines d'intérêt montrant que le contenu du formulaire les maintient engagés.
Résumé :
 fréquemment posées
Quel formulaire avez-vous trouvé le plus facile à utiliser ? 1er ou 2ème
Pourquoi était-ce plus facile ?
Résultats
Le 1er formulaire est sans l'application LeadGen
Le 2e formulaire est avec l'application LeadGen
Les répondants qui ont préféré l'application LeadGen ont trouvé cela plus facile grâce à l'utilisation d'images permettant une meilleure compréhension des questions
Les répondants qui préféraient sans l'application LeadGen ont trouvé cela plus facile car toutes les questions étaient affichées sur une seule page et les utilisateurs pouvaient la compléter plus rapidement
Avec l'application LeadGen
"Les aides visuelles aident au remplissage de notre processus."
« C'était plus visuel, une question par écran. Il a également donné un retour instantané "
Sans application LeadGen
"C'est plus facile si vous connaissez toutes les questions dès le début"
"Était sur une seule page, ce qui permettait de parcourir simplement le formulaire."
fréquemment posées
Quel formulaire avez-vous trouvé le plus facile à utiliser ? 1er ou 2ème
Pourquoi était-ce plus facile ?
Résultats
Le 1er formulaire est sans l'application LeadGen
Le 2e formulaire est avec l'application LeadGen
Les répondants qui ont préféré l'application LeadGen ont trouvé cela plus facile grâce à l'utilisation d'images permettant une meilleure compréhension des questions
Les répondants qui préféraient sans l'application LeadGen ont trouvé cela plus facile car toutes les questions étaient affichées sur une seule page et les utilisateurs pouvaient la compléter plus rapidement
Avec l'application LeadGen
"Les aides visuelles aident au remplissage de notre processus."
« C'était plus visuel, une question par écran. Il a également donné un retour instantané "
Sans application LeadGen
"C'est plus facile si vous connaissez toutes les questions dès le début"
"Était sur une seule page, ce qui permettait de parcourir simplement le formulaire."