In diesem Artikel geht es darum, wie Sie mithilfe von JavaScript in LeadGen Forms verschiedene Ereignisse ausführen können. #
Mit unserer Funktion „Ereignisse verfolgen“ können Sie JavaScript-Codeausschnitte bei verschiedenen Formularereignissen wie Formularladen, Schrittwechsel, erfolgreicher Übermittlung usw. ausführen. Mit dieser Funktion können Sie Ereignisse wie Anzeigen, Warnungen, Eingabeaufforderungen und mehr auslösen.
Hinweis: Es wird erwartet, dass der Benutzer über ausreichende JavaScript-Kenntnisse verfügt. Mit dieser Funktion können Sie nur Skripte für verschiedene Formularereignisse ausführen. Zur Nachverfolgung können Sie unsere nutzen Google Analytics-Integration.
Lassen Sie uns die Schritte anhand eines Beispiels schnell durchgehen. #
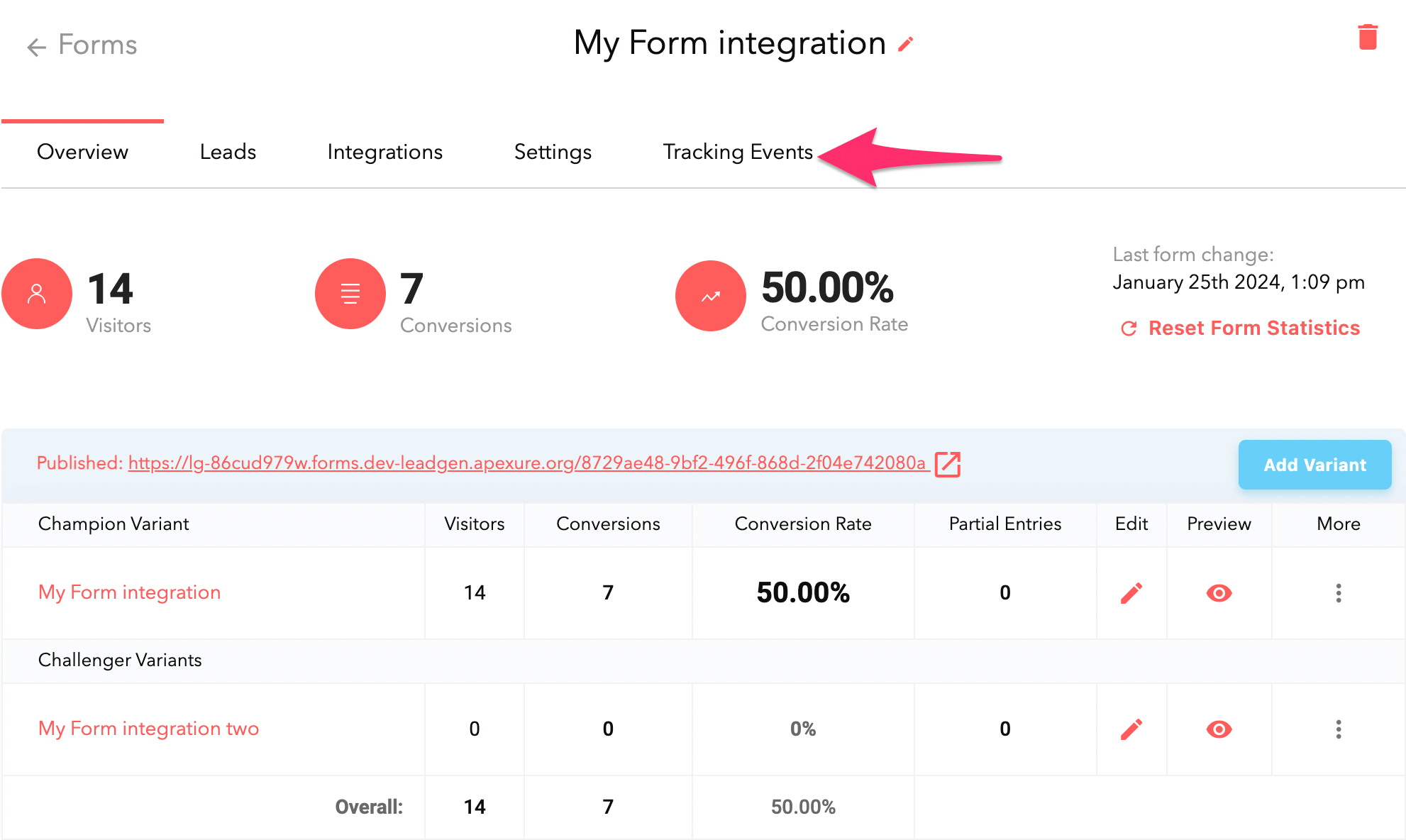
1. Wählen Sie das Formular aus der Liste aus, für das Sie die Ereignisse verfolgen möchten. Sie sehen eine neue Registerkarte „Ereignisse verfolgen“.

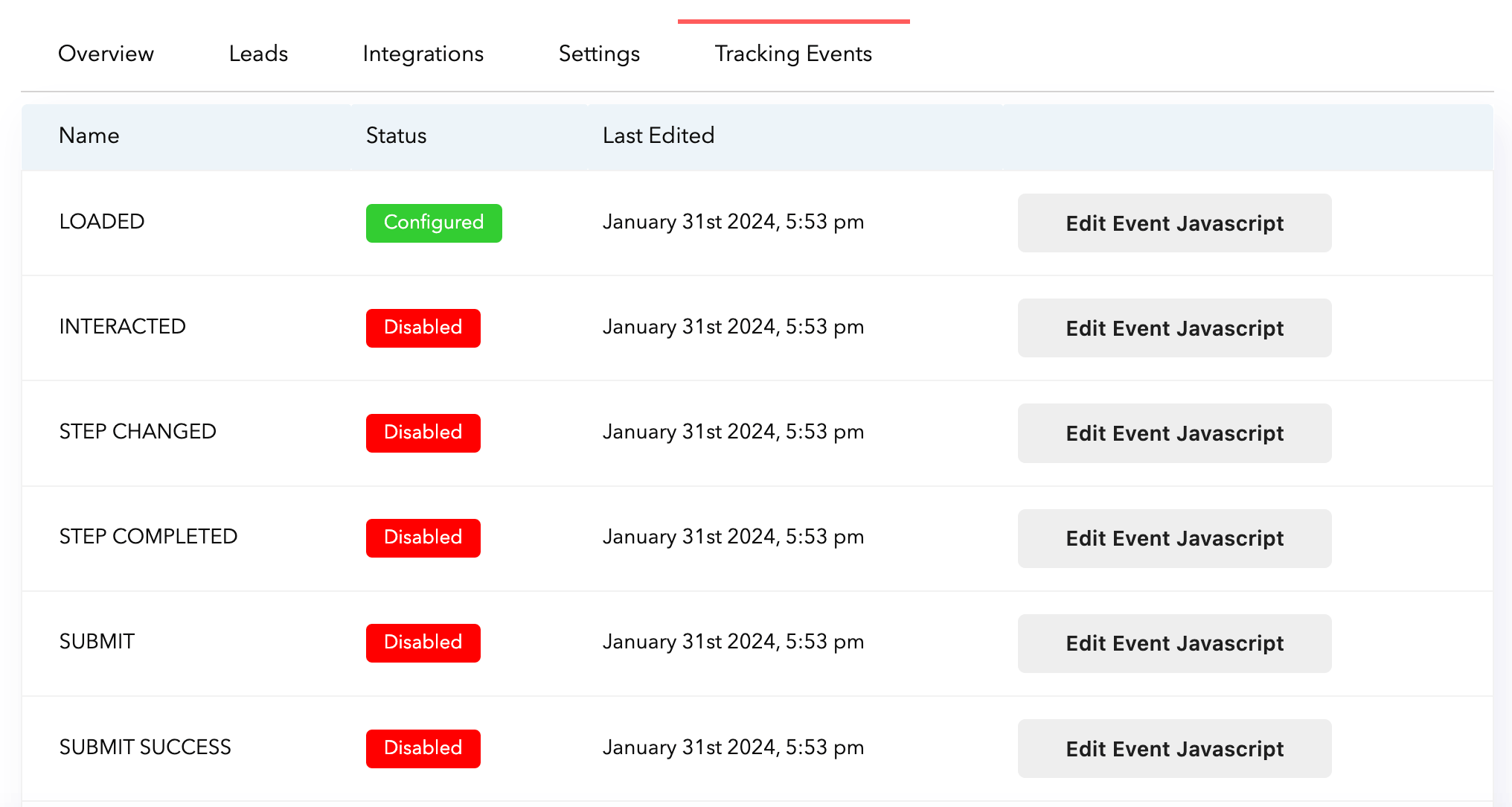
2. Auf der Registerkarte „Tracking-Ereignisse“ sehen Sie eine Liste der Formularereignisse, die Sie konfigurieren können.

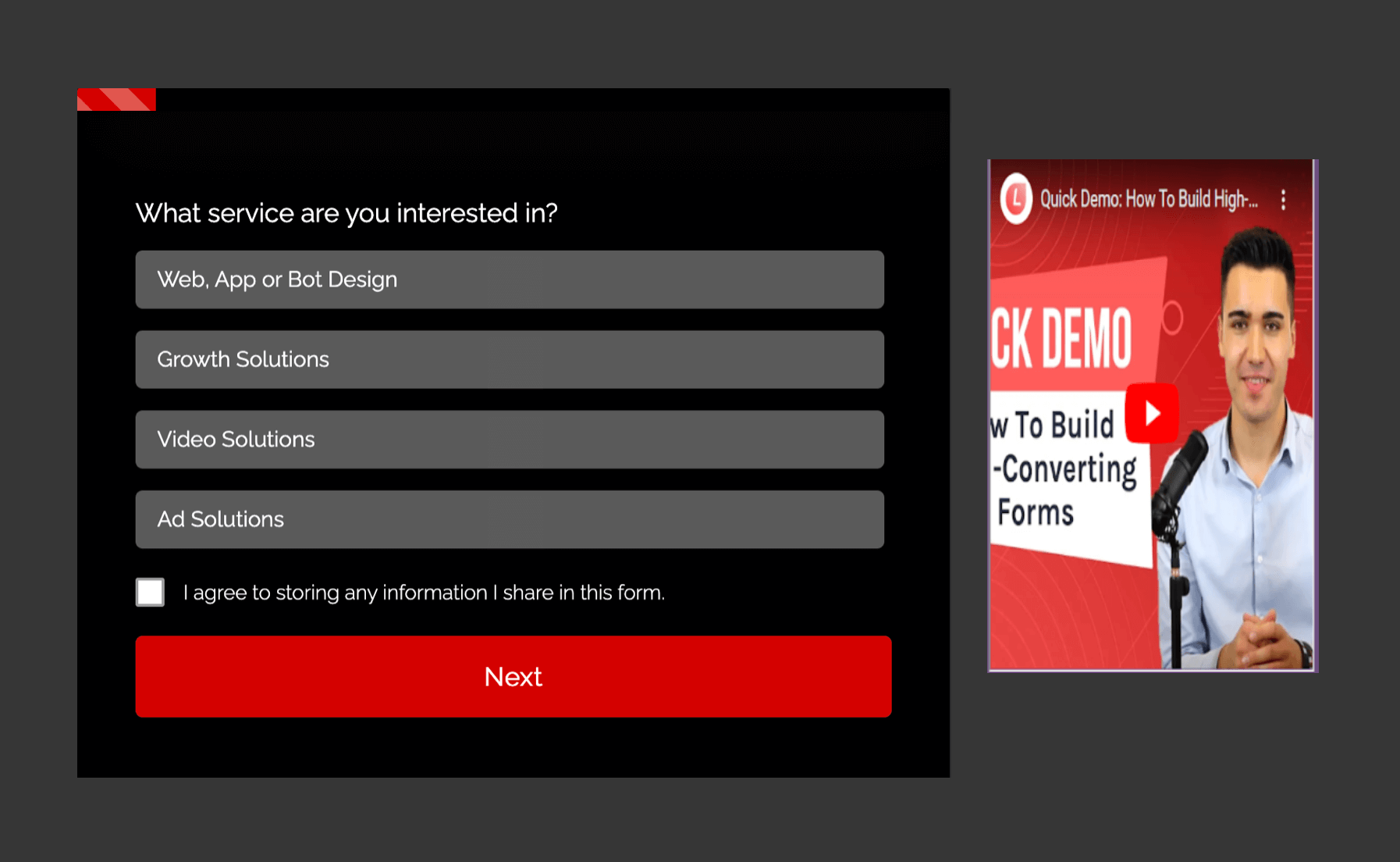
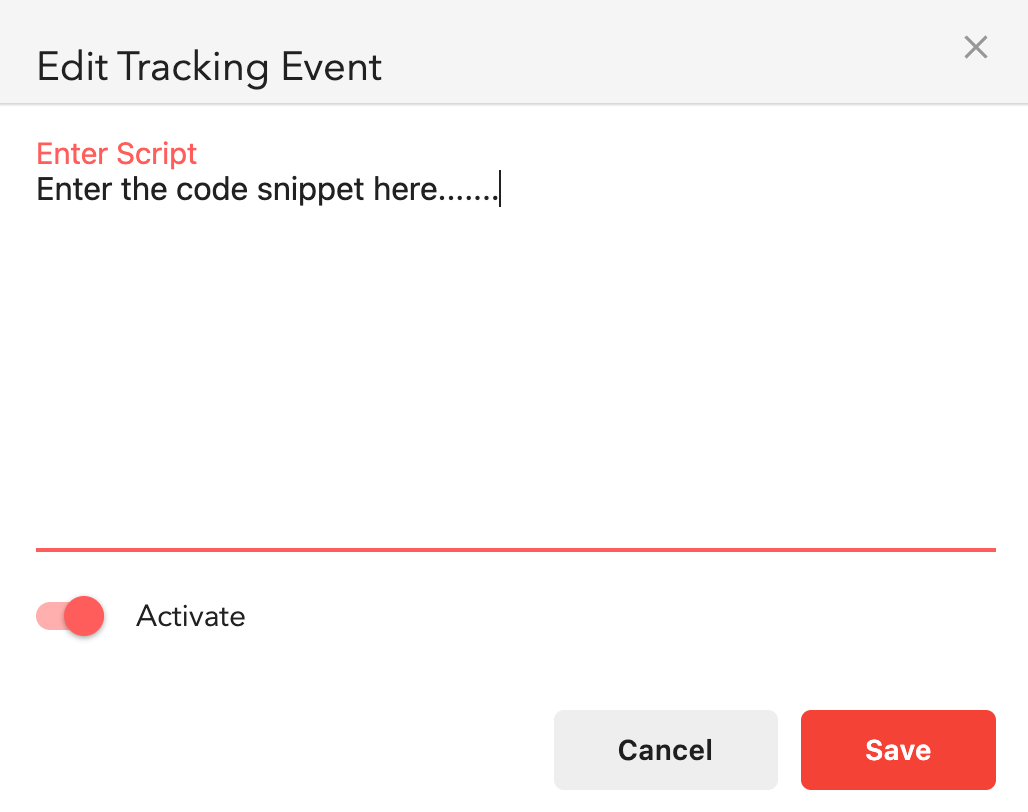
3. Wählen Sie das Ereignis aus der Liste aus, das Sie konfigurieren möchten. Klicken Sie auf die Schaltfläche „Ereignis-JavaScript bearbeiten“ und fügen Sie das Skript im Modal hinzu, wie unten gezeigt. Aktivieren Sie den Schalter und klicken Sie auf die Schaltfläche „Speichern“. In diesem Beispiel konfigurieren wir das Ereignis „Loaded“. Ich habe das Skript für ein YouTube-Video hinzugefügt, das meine Benutzer beim Laden des Formulars sehen sollen.

Note: Das Code-Snippet sollte keine Skript-Tags enthalten. “.
4. Einbetten das Formular auf Ihrer Landingpage. So sieht das Formular in unserem Beispiel in der Live-Ansicht beim Laden aus. Das YouTube-Video wird jedes Mal geladen, wenn das Formular geladen wird.