Cet article explique comment vous pouvez exécuter différents événements à l'aide de JavaScript dans LeadGen Forms. #
Avec notre fonctionnalité de suivi des événements, vous pouvez exécuter des extraits de code JavaScript sur différents événements de formulaire tels que le chargement du formulaire, le changement d'étape, la soumission réussie, etc. Avec cette fonctionnalité, vous pouvez déclencher des événements tels que des publicités, des alertes, des invites, etc.
Remarque: Il est attendu que l'utilisateur ait une bonne connaissance de JavaScript. Cette fonctionnalité vous permet uniquement d'exécuter des scripts sur divers événements de formulaire. Pour le suivi, vous pouvez utiliser notre Intégration Google Analytics.
Passons rapidement en revue les étapes avec un exemple. #
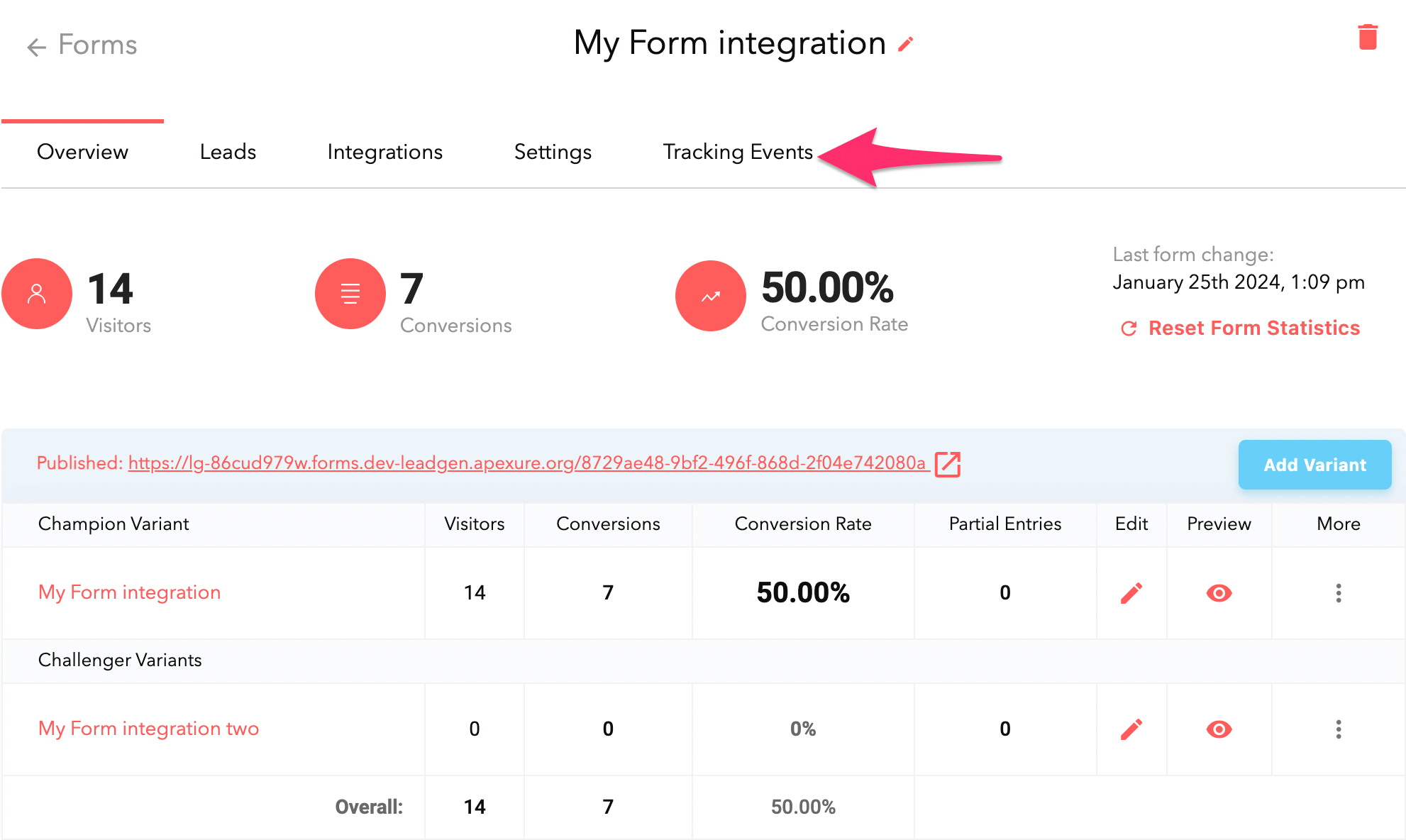
1. Sélectionnez le formulaire dans la liste pour lequel vous souhaitez suivre les événements. Vous verrez un nouvel onglet « Suivi des événements ».

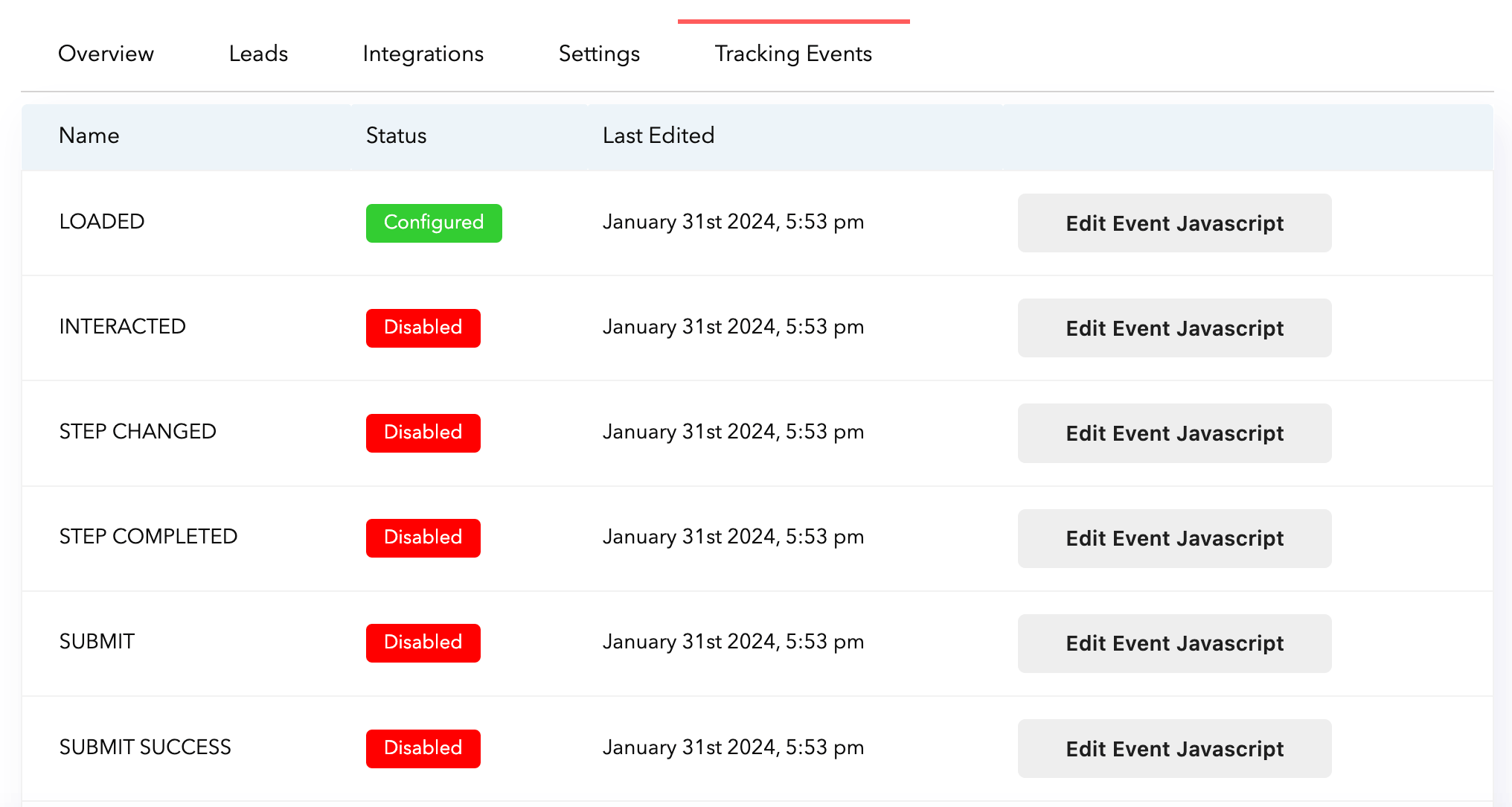
2. Sous l'onglet Suivi des événements, vous verrez une liste d'événements de formulaire que vous pouvez configurer.

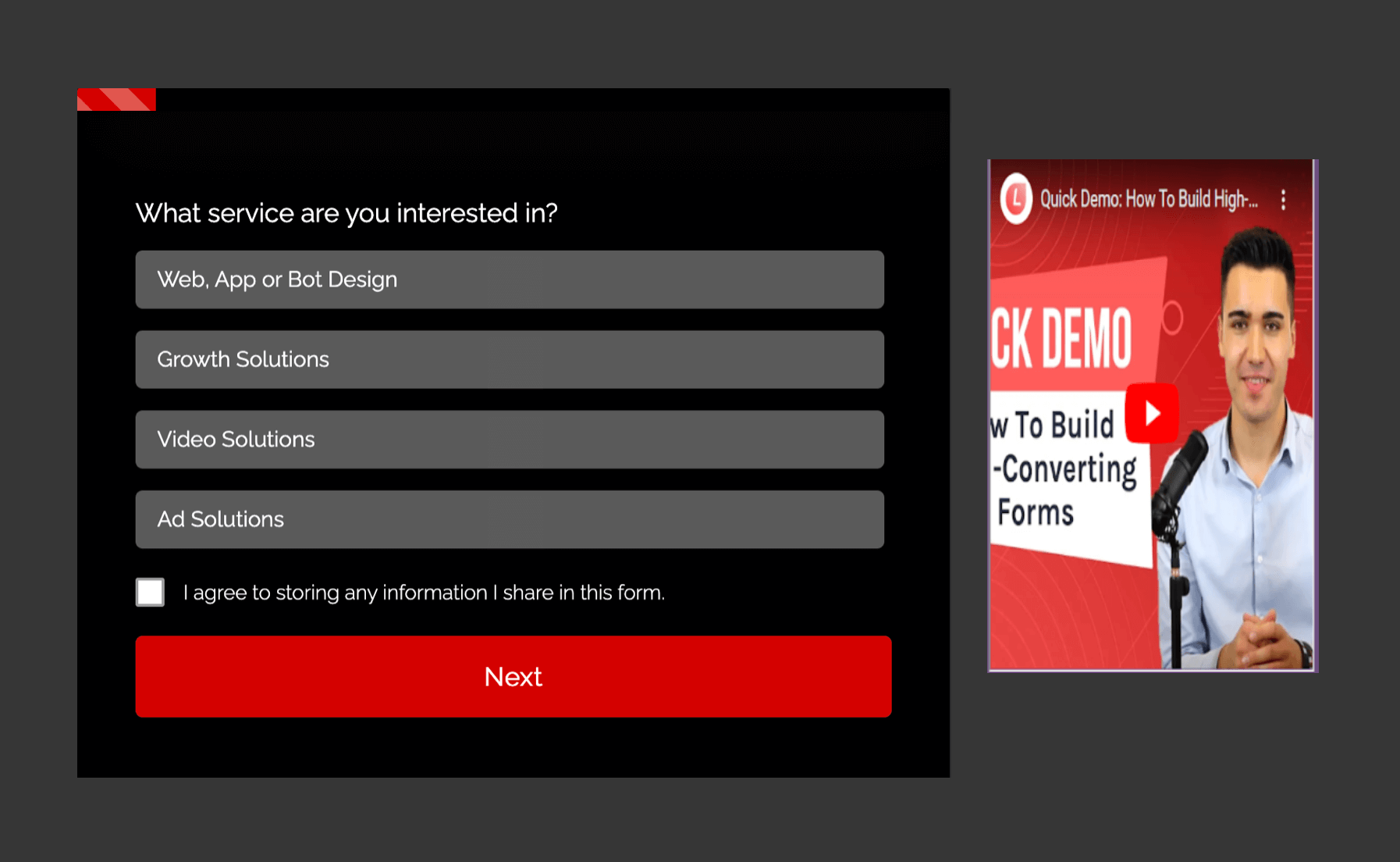
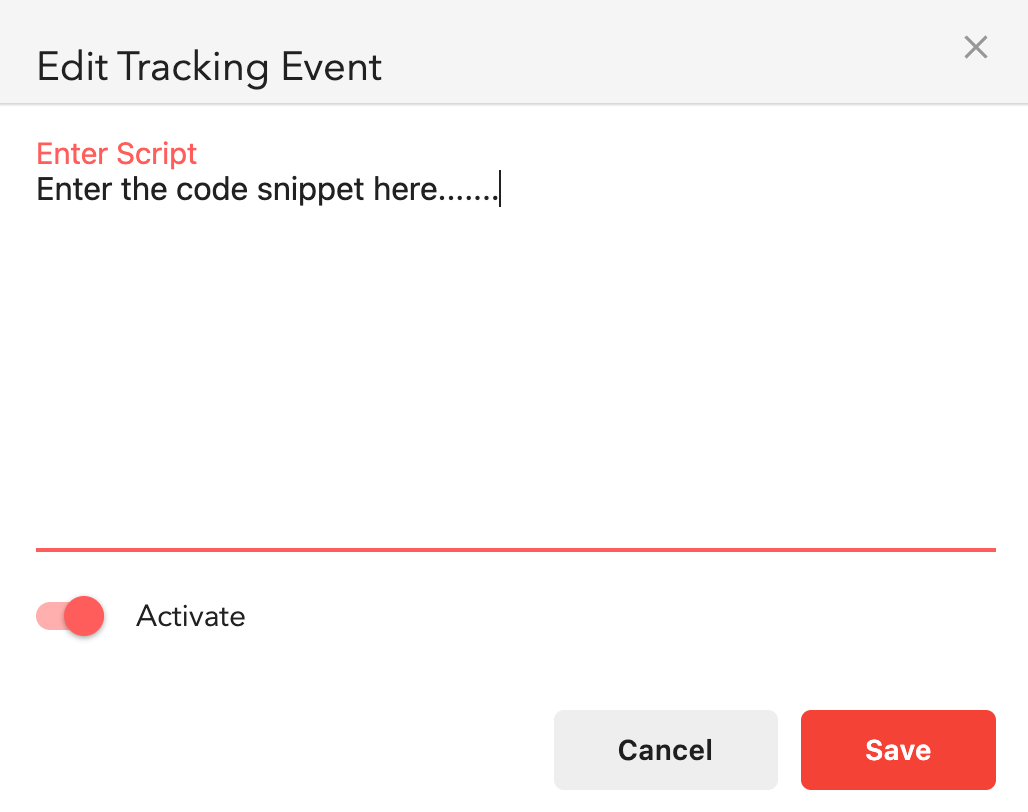
3. Sélectionnez l'événement dans la liste que vous souhaitez configurer. Cliquez sur le bouton « Modifier le JavaScript de l'événement » et ajoutez le script dans le modal comme indiqué ci-dessous. Définissez la bascule active et appuyez sur le bouton Enregistrer. Dans cet exemple, configurons l'événement 'Loaded'. J'ai ajouté le script d'une vidéo YouTube que je souhaite que mes utilisateurs voient à chaque chargement du formulaire.

Notes: L'extrait de code doit exclure les balises de script " ».
4. Intégrer le formulaire sur votre page de destination. Voici à quoi ressemble le formulaire dans la vue en direct lors du chargement dans notre exemple. La vidéo YouTube se chargera à chaque fois que le formulaire sera chargé.