Les questions à choix multiples sont difficiles et longues à créer. Avec l'application LeadGen, vous pouvez facilement concevoir et personnaliser des questions en fonction de vos besoins spécifiques.
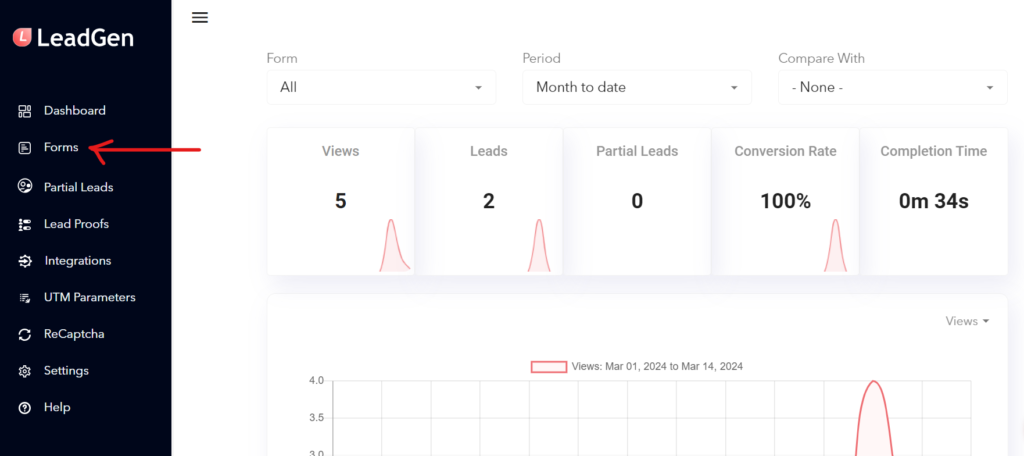
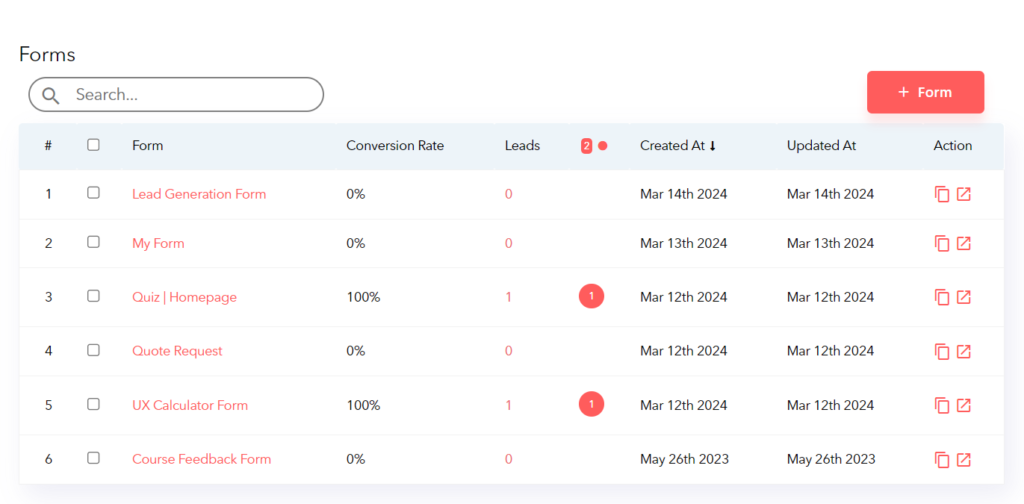
Après vous être connecté, allez dans « Formulaires ».

Créez un nouveau formulaire en utilisant le bouton dans le coin supérieur droit.

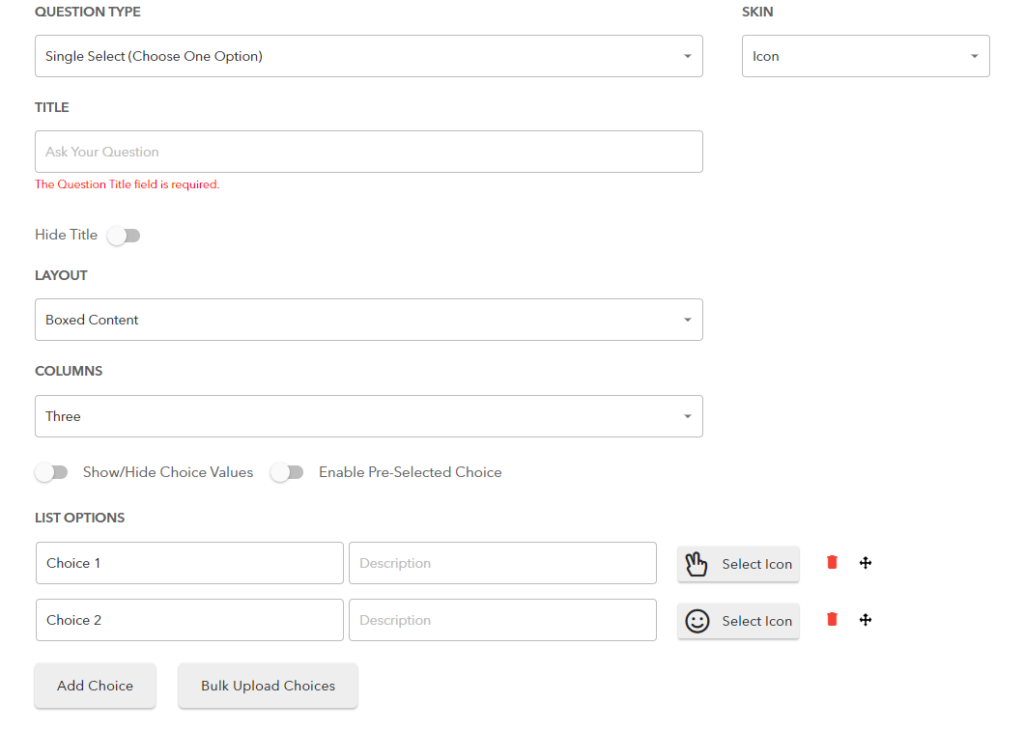
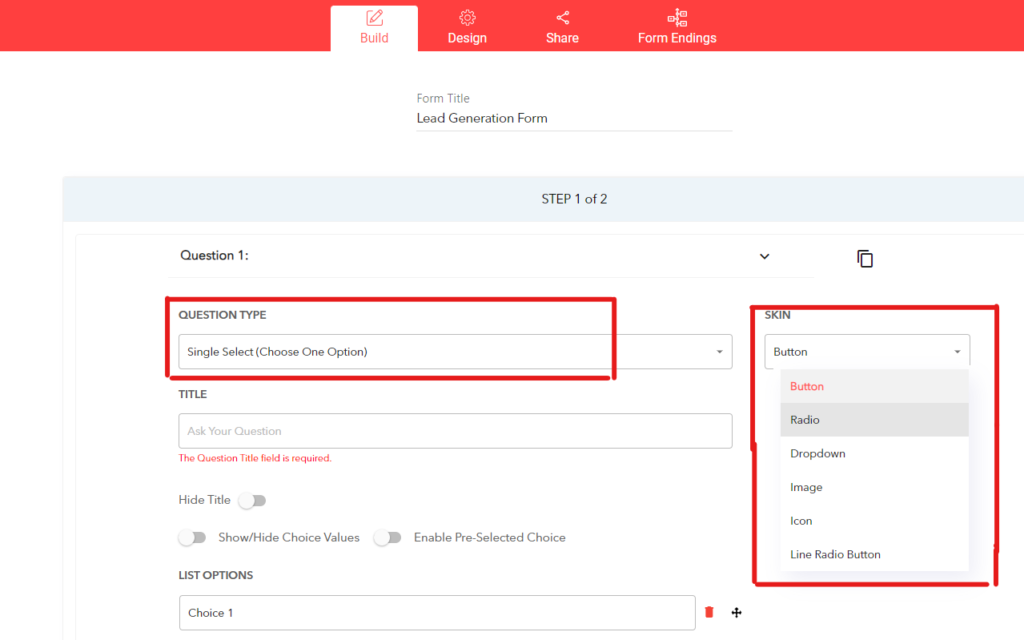
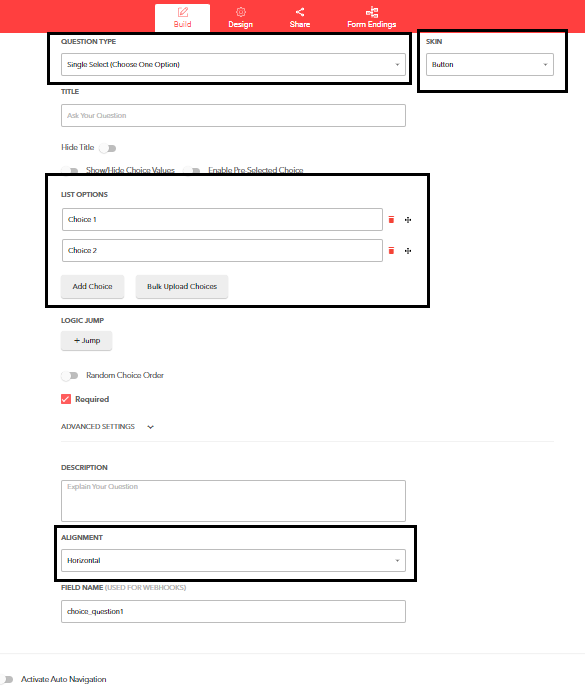
Dans le "Type de question" menu déroulant, vous pouvez choisir entre « Sélection unique » ainsi que « Sélection multiple ». Le premier type vous permettra de choisir une seule réponse parmi les options disponibles. En revanche, le second vous donnera la possibilité d’en choisir autant que vous le souhaitez, en fonction bien sûr de la manière dont vous le configurez.

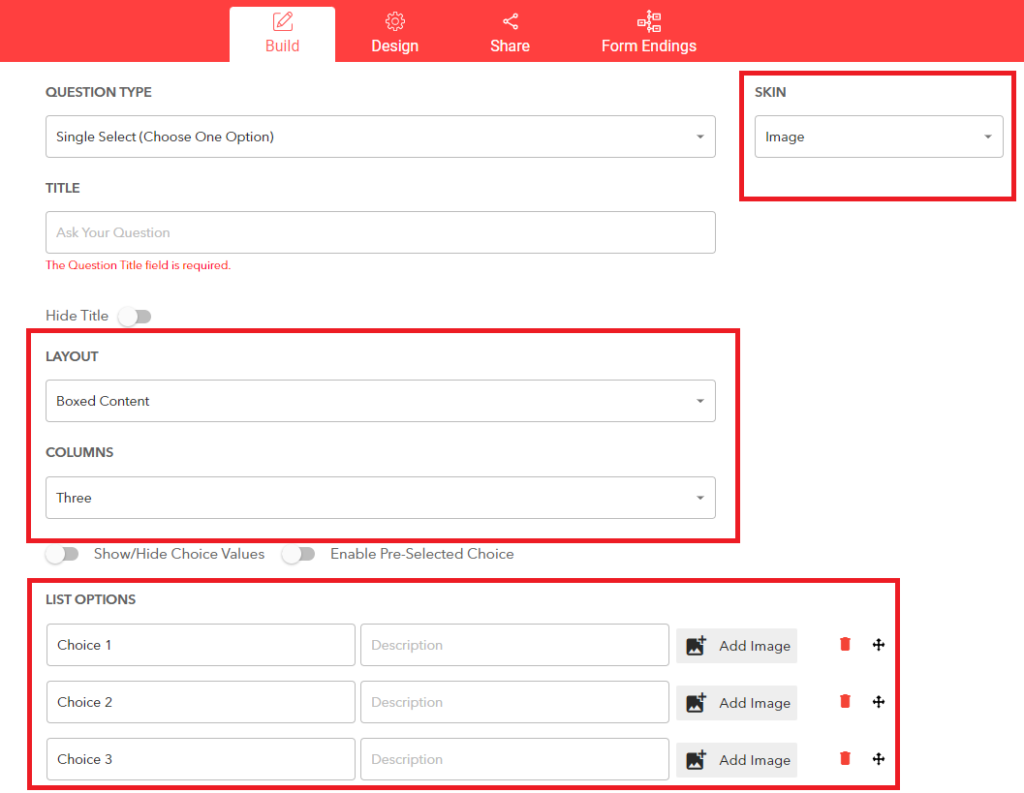
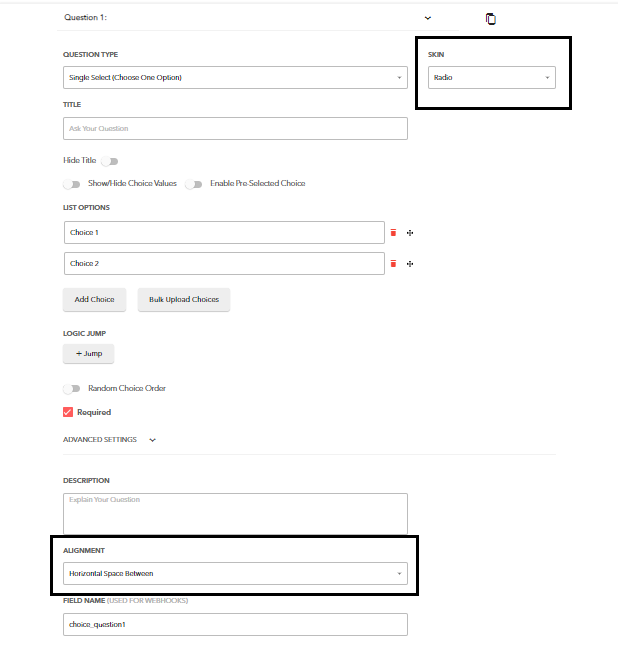
En vertu des Normes sur l’information et les communications, les organismes doivent rendre leurs sites et applications Web accessibles. Ils y parviennent en conformant leurs sites Web au niveau AA des Web Content Accessibility Guidelines (WCAG). "Peau" Dans la liste déroulante, vous disposez de plusieurs options qui définiront l'apparence générale de la question. Nous allons vous montrer quelques exemples ci-dessous.

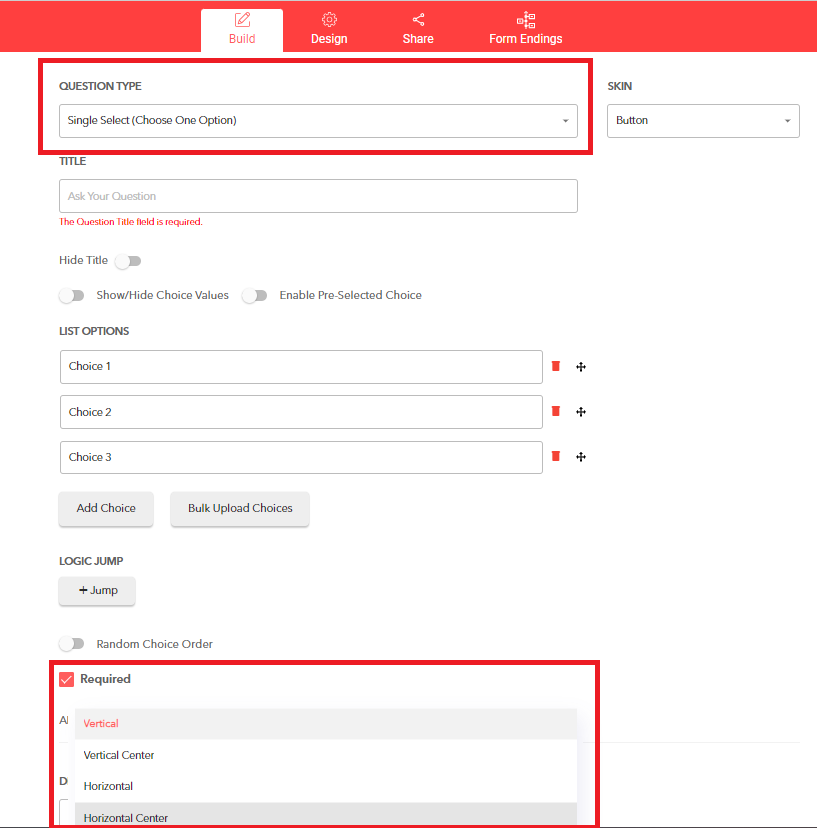
Les options d'alignement modifieront la façon dont les réponses apparaissent dans le formulaire.

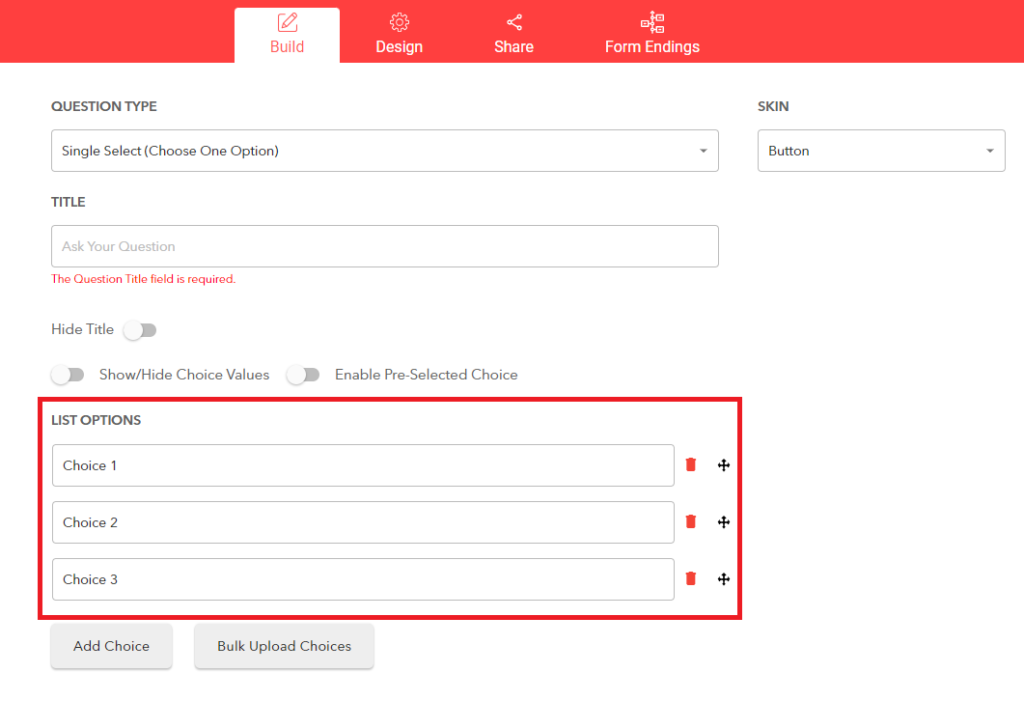
Ensuite, vous avez la section choix. Ici, vous pouvez définir vos choix de réponses.

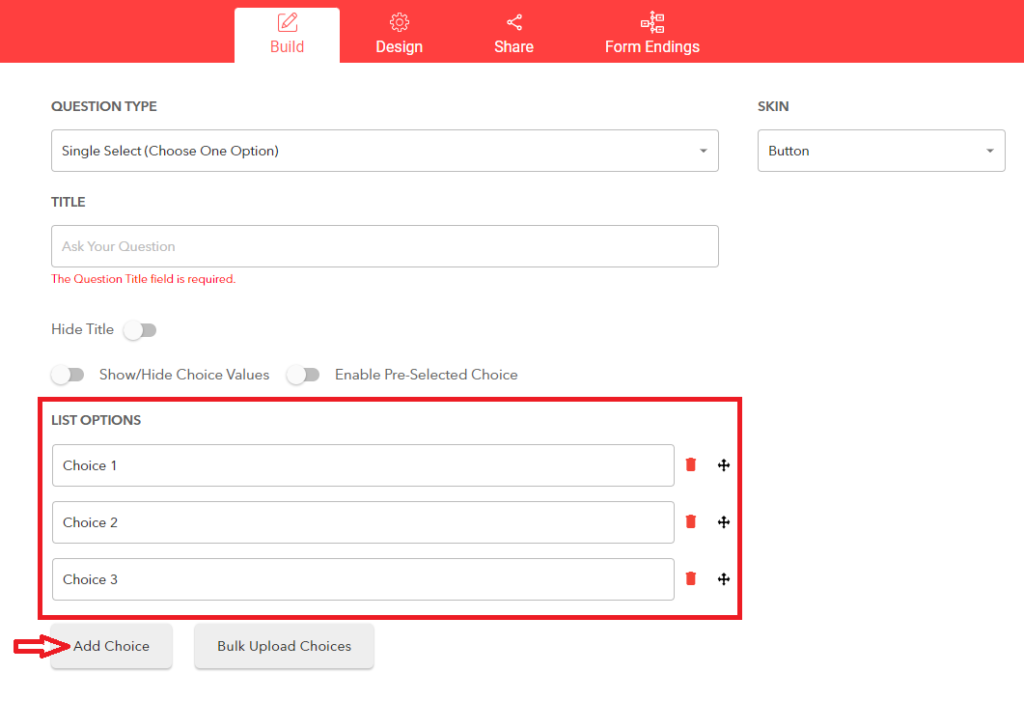
Par défaut, chacun aura trois choix. Si vous souhaitez en ajouter un nouveau, cliquez sur le « + Choix » bouton à la fin. Si vous souhaitez en supprimer un, lorsque vous passez la souris sur un choix, une option « supprimer » apparaîtra dans le coin supérieur droit.

Si vous sélectionnez "Image" en tant que skin, dans la zone de choix, vous verrez un nouveau champ appelé "La description" et un bouton appelé "Image". Vous devez utiliser le premier pour ajouter l'étiquette de choix de question et le second pour télécharger, puis choisir l'image que vous souhaitez afficher pour chaque sélection.

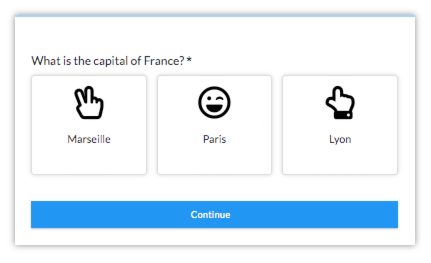
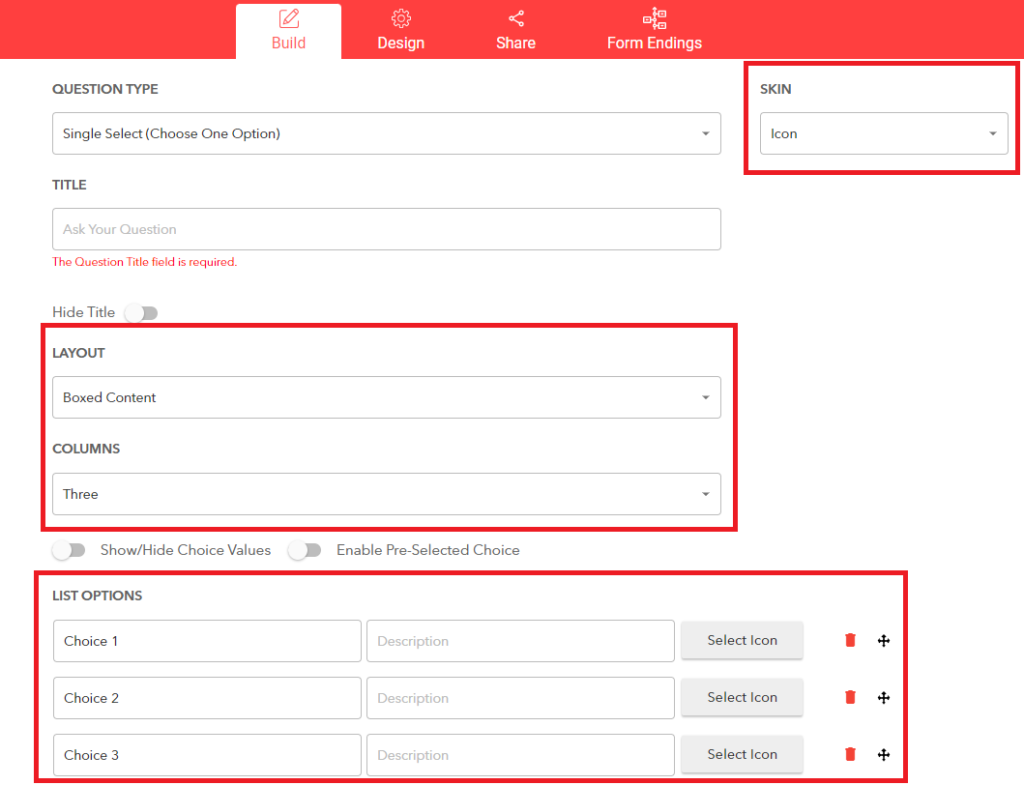
Si vous sélectionnez "Icône" comme ta peau, un "Sélectionner une icône" Le bouton remplacera le "Image" une.

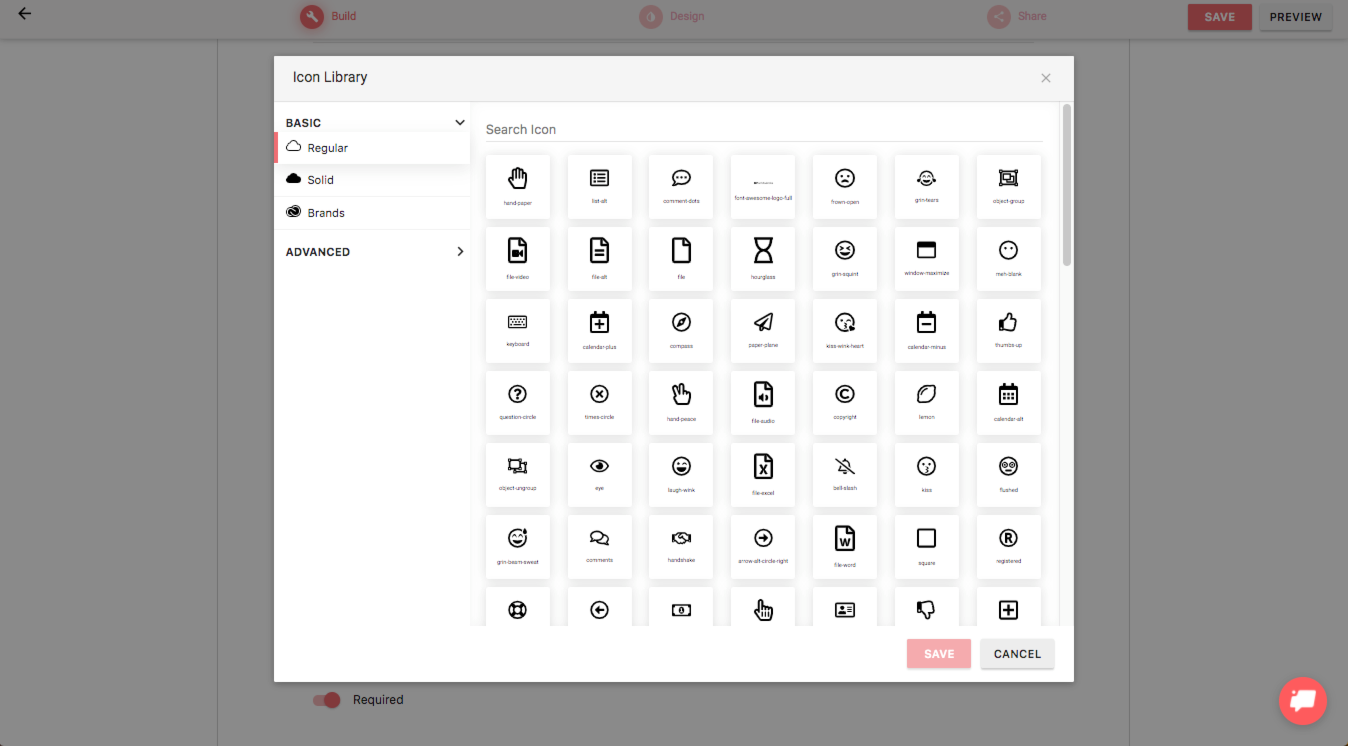
Lorsque vous cliquez sur « Sélectionner une icône », la bibliothèque d'icônes apparaîtra et vous devrez choisir vos icônes dans cette liste.

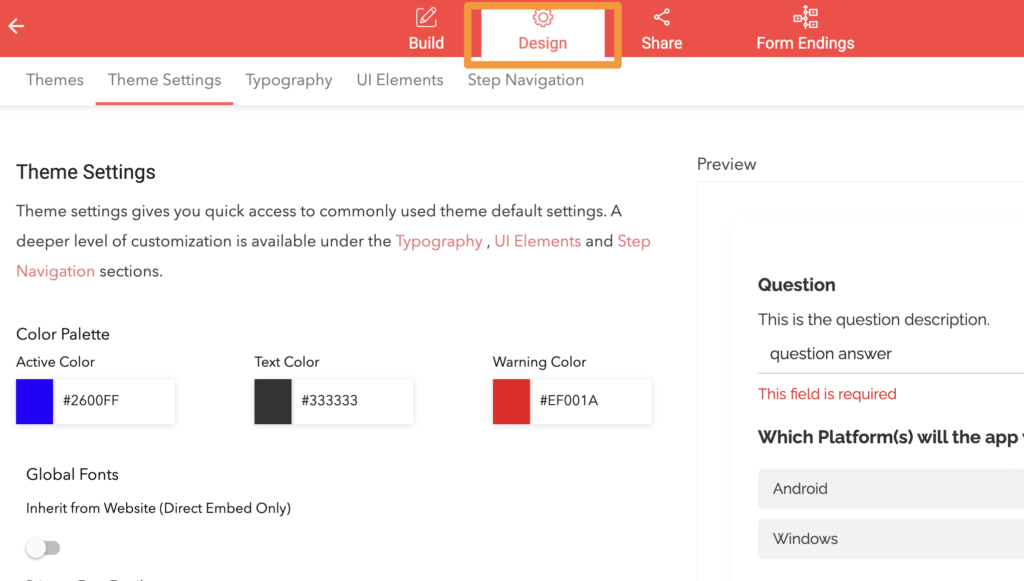
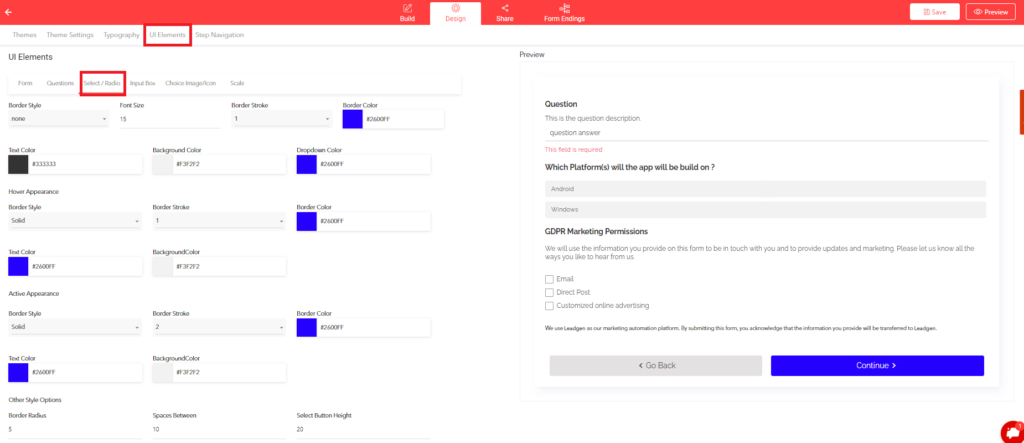
Examinons plus en détail les options de conception ; cliquer sur "Concevoir" dans l'en-tête.

Une fois que vous êtes dans le Rubrique « Conception » », ouvert « Éléments de l'interface utilisateur » et alors "Sélectionner" dans le menu de l'onglet secondaire. Ici, vous pouvez apporter des modifications aux choix disponibles pour chaque question.

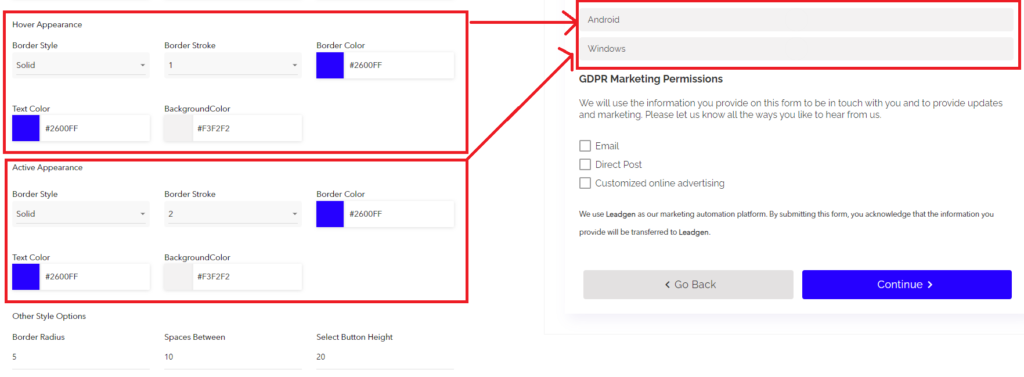
Voici un exemple où nous avons modifié le survol et l'apparence active (actif lorsqu'une option est sélectionnée).

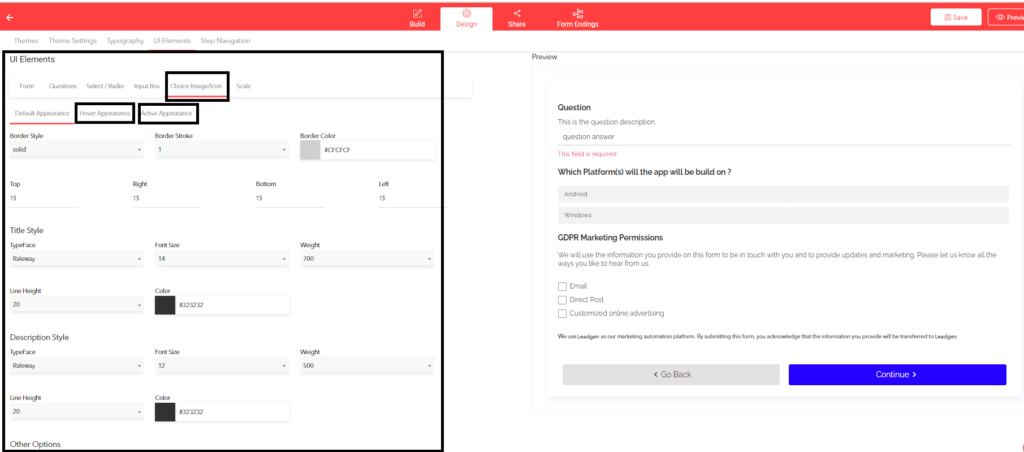
Si vous choisissez l'habillage de l'image ou de l'icône, vous devez cliquer sur le bouton « Choix Image/Icône » onglet pour modifier le design. Il y a une petite différence ici car vous avez différents onglets pour différents états ; vous ne les trouverez pas tous sur la même page que ci-dessus.

Voici un autre exemple, montrant le "Bouton" la peau et le "Centre horizontal" alignement.

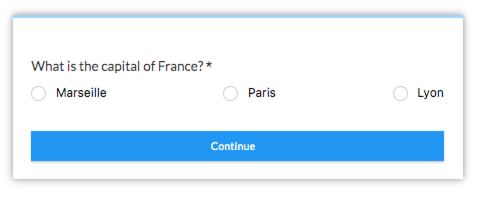
Ci-dessous, vous pouvez voir que nous avons sélectionné le "Radio" peau et changé l'alignement pour "Espace horizontal entre".


Enfin, nous avons le "Option icône" avec le « Contenu en boîte » disposition sur trois colonnes et "Horizontal" alignement.