Conditional Logic Form Builder
How conditional logic turns online forms into personalized experiences.

The ultimate experience: LeadGen App supports conditional logic flows, step jumps, form branching and multiple endings based on answer, visitor or score-based logic.
Conditional Logic Form Builder: Use Cases, Benefits & Templates
Conditional logic changes how your online form behaves based on specific user actions. It allows you to dynamically customize the form experience based on your respondents’ answers.
The best thing? It doesn’t require coding skills or technical knowledge. To set up question logic all you’ve got to do is define AND/OR conditions with our visual editor while working on your logic form or landing page.
Conditional logic forms sends users on different journeys based on their choice selections. LeaGen App also provides conditional form endings, sending users to different thank you screens.
Benefits of Conditional Logic Forms
With conditional logic forms, you can hide or show questions based on a previously selected answer. You can also skip to a different page, allowing you to make complex forms with minimal effort.
- Streamline your online forms
Conditional Logic can make an online form more digestible and less confusing for users by hiding irrelevant fields. - Keeps forms shorter
Considering humans have a shorter attention span than goldfish these days, it’s a good idea to make your forms appear as short as possible at the outset (which can be accomplished by hiding fields until they are needed). - Personalized form experience
You can use Conditional Logic to display custom messages based on a user’s interaction with your form, which can make the experience more personal and engaging. - Reduce the number of choices per question
Leave out unnecessary form content that doesn’t apply to certain form visitors. Conditional logic makes it possible to present on the right content to visitors.
- Increase conversions:
If the relevance of your content is improved, you are also maximising the chances of users completing the form. Your visitors will be less overwhelmed helping you collect more responses and capture more leads.

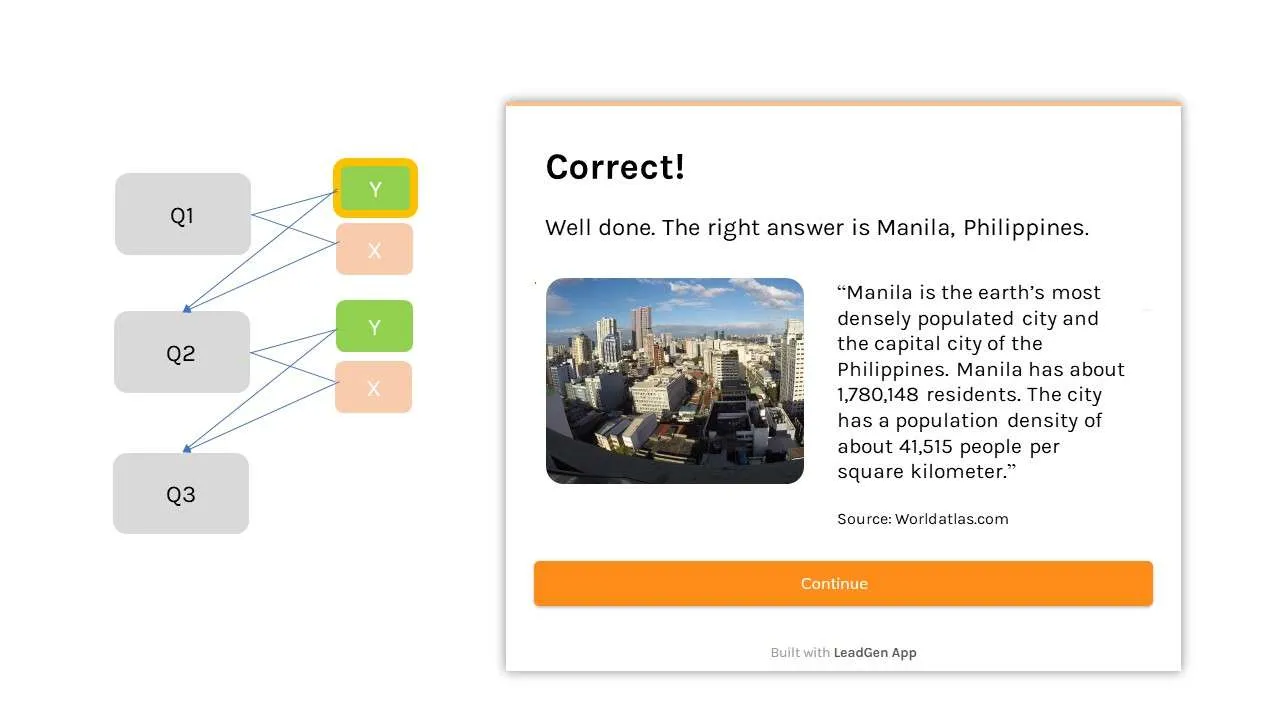
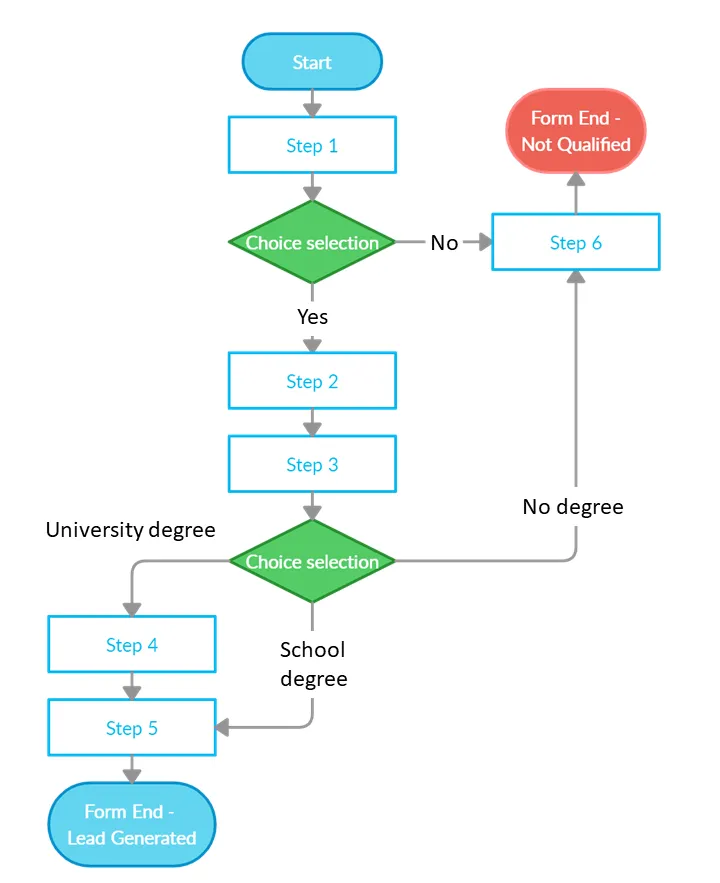
Flow chart of a lead qualification/ application form
Easily Create Conditional Flows
“I have referred LeadGen App to probably 15-20 people. It combines the interactive nature of chatbots into a form. Can’t recommend this product enough.”

CEO, Stream Now Creative

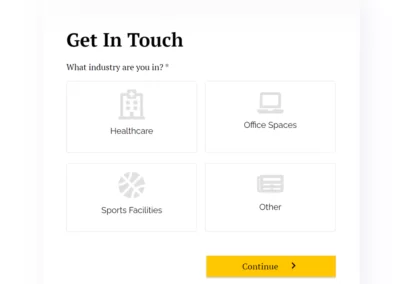
Types of Conditional Logic Forms
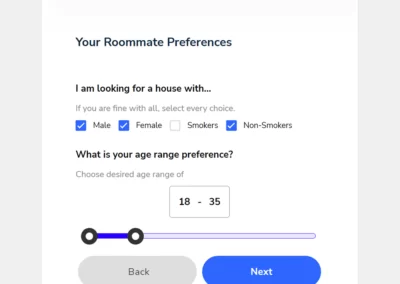
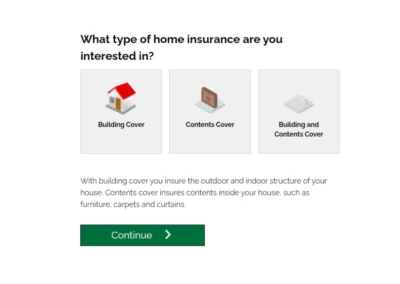
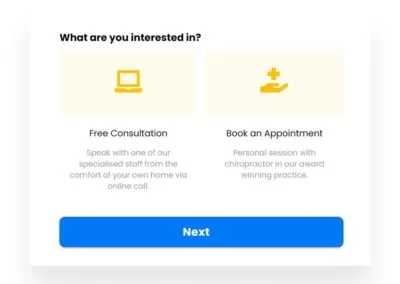
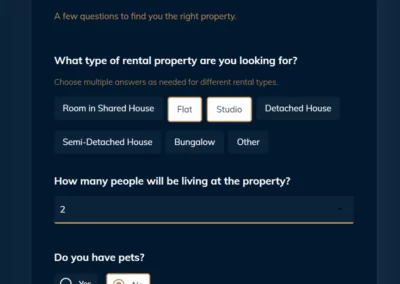
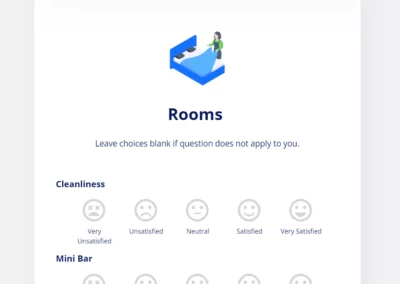
Build any of these form designs or use templates with the LeadGen App conditional logic form builder
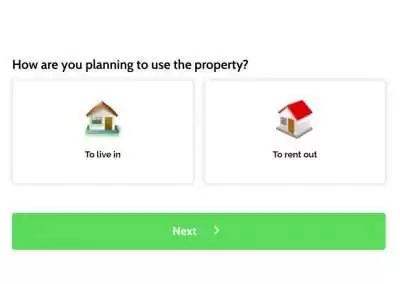
Conditional Lead Qualification
Send users onto different paths and filter our unqualified leads which ends the form for form visitors
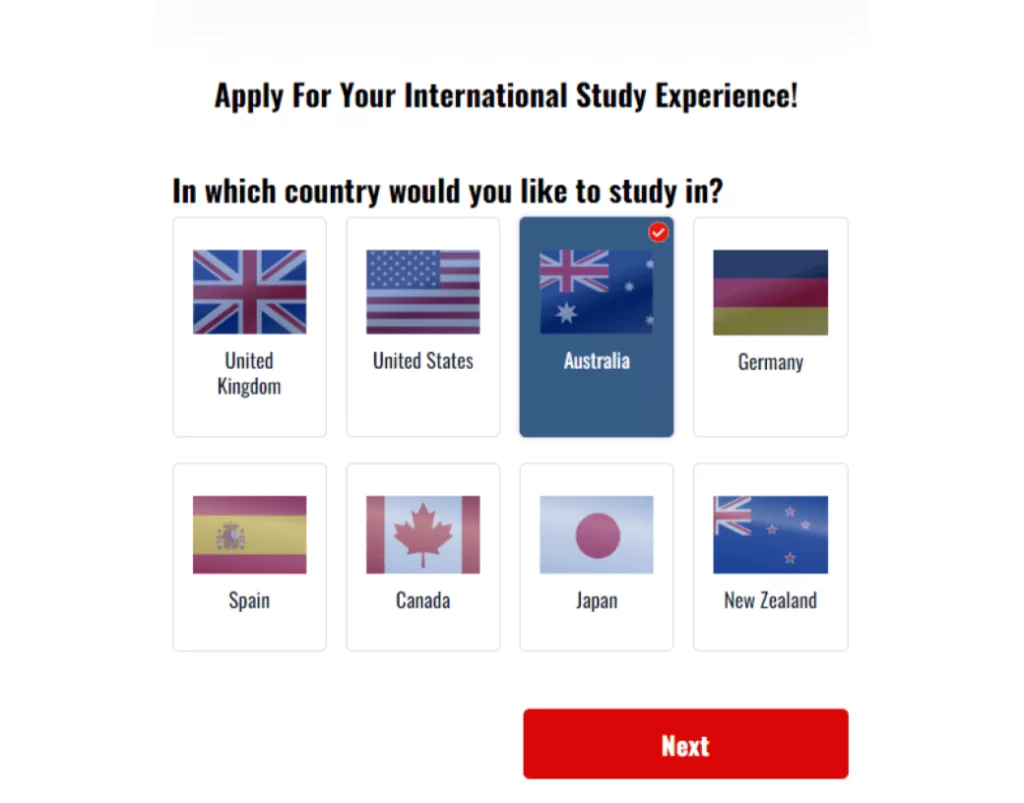
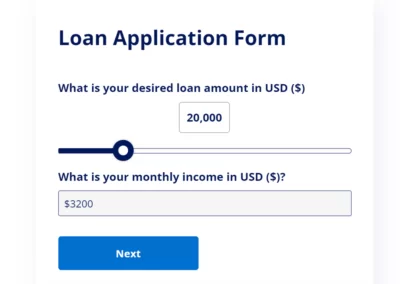
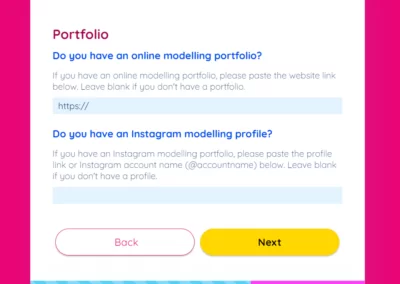
Conditional Application Forms
Provide different journeys for sourcing leads of different types of applications.
Conditional Multi-Purpose Form
Combing a set of forms into a single form that covers a range of different questions
Personalize Long Forms
Use conditional logic in long online forms to keep engagement high and improve conversion rates.
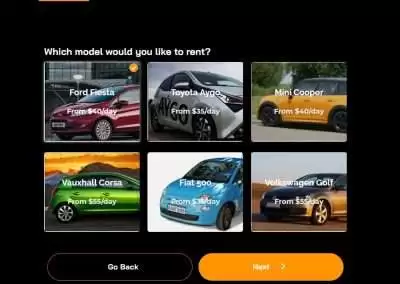
Interactive Forms
Create valuable & educational forms that provide personalized content based on the user’s choices.
.
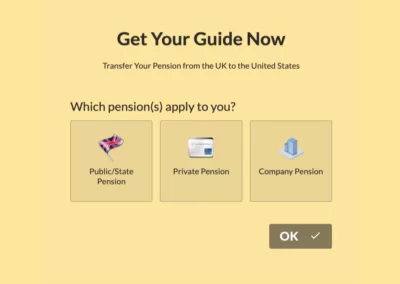
Conditional Eligibility Checkers
Conditional logic forms with different form end points, filtering qualified from unqualified leads.
Best Practices For Using Conditional Logic Forms
Before you start adding conditional logic to your form fields, let’s go over some best practices. These will help you improve your form conversions and ultimately your bottom line.
Keep Your Forms Simple
Just because you can hide fields behind conditional logic doesn’t mean you should add unnecessary elements to your forms.
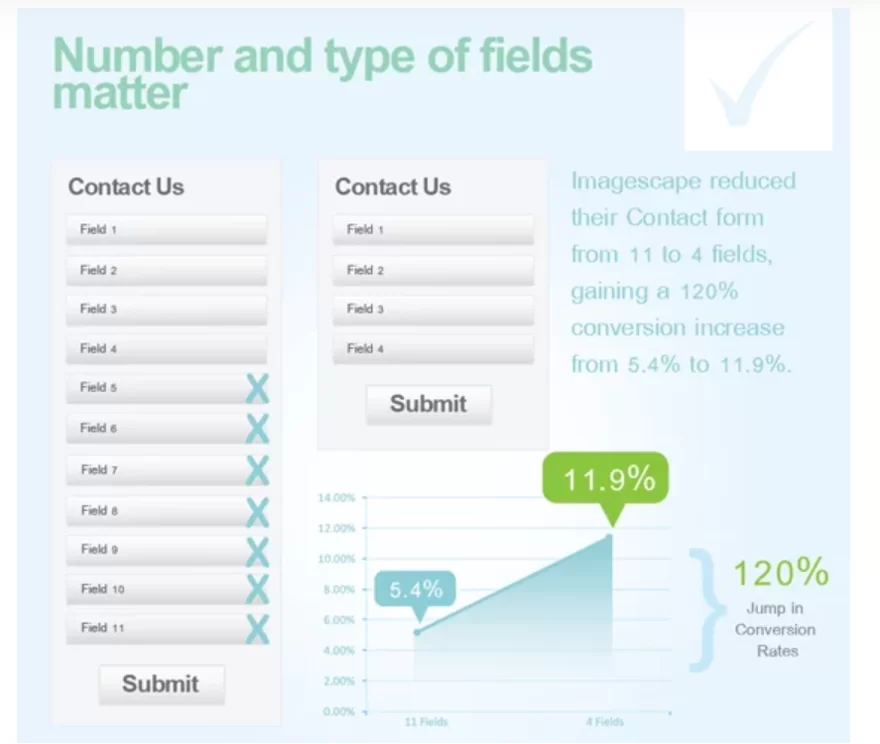
Generally speaking, shorter forms create a better user experience and increase the likelihood a user will complete it. In an Unbounce case study (source under graphic), an 11-field form saw a 120% increase in completions when it was reduced to four fields.
It’s still important to keep your conditional logic forms as simple as possible so you don’t overwhelm your users. You don’t want your users to stare at your forms and think, “Why do they need this?”. That means…
- Don’t ask for any information you don’t need.
- Don’t ask for information you don’t need right away.
- Don’t ask for anything you could easily learn on your own.
- Avoid asking for anything your users don’t know off the top of their head.
Test Form for Best Conversions
That said, there are some exceptions. Removing fields doesn’t always increase conversions. It’s always important to A/B test your forms to discover what works best for your audience.

Reducing the number of fields and question in an online form, Case Study by Unbounce
Match The Content with Trigger Condition
This should go without saying, but we’ve seen it before so it’s worth mentioning. The question that opens after a conditional trigger should clearly relate to the messaging of the step before.
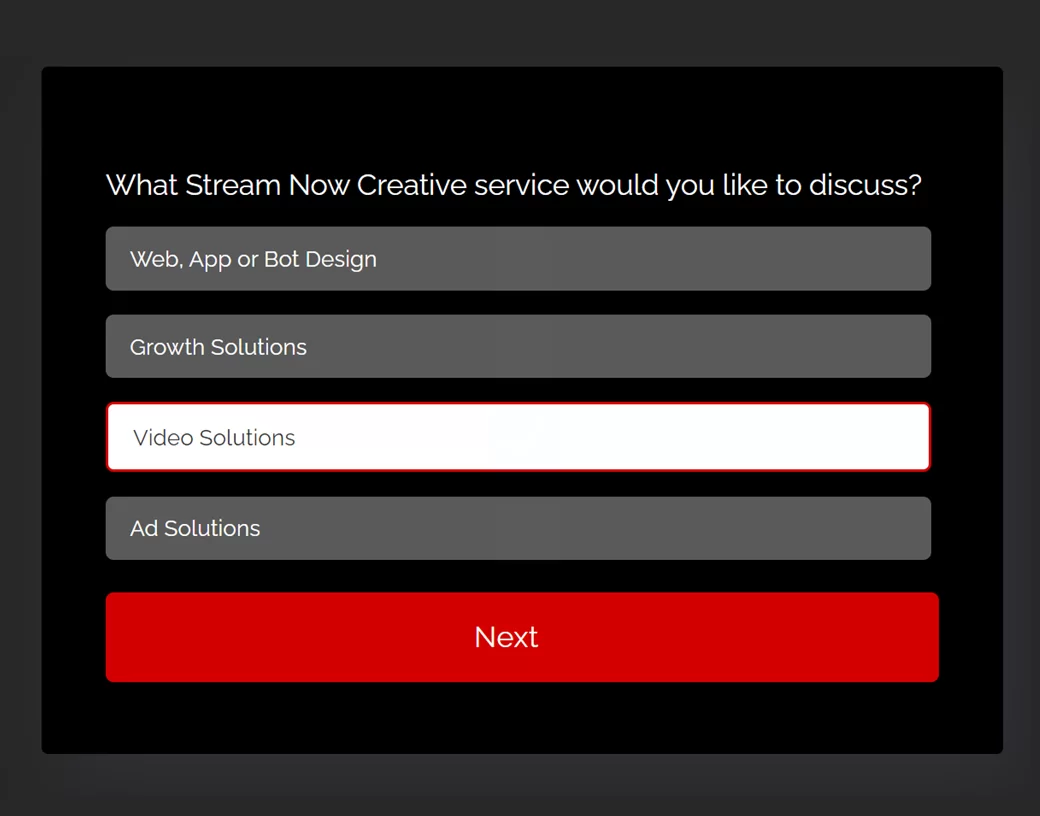
For instance, if user selects a choice that indicates he’s interested in “Landing page design services”, the next step needs to match this content and deliver on this service need. Changing the topic or starting with another generic question generates confusion.
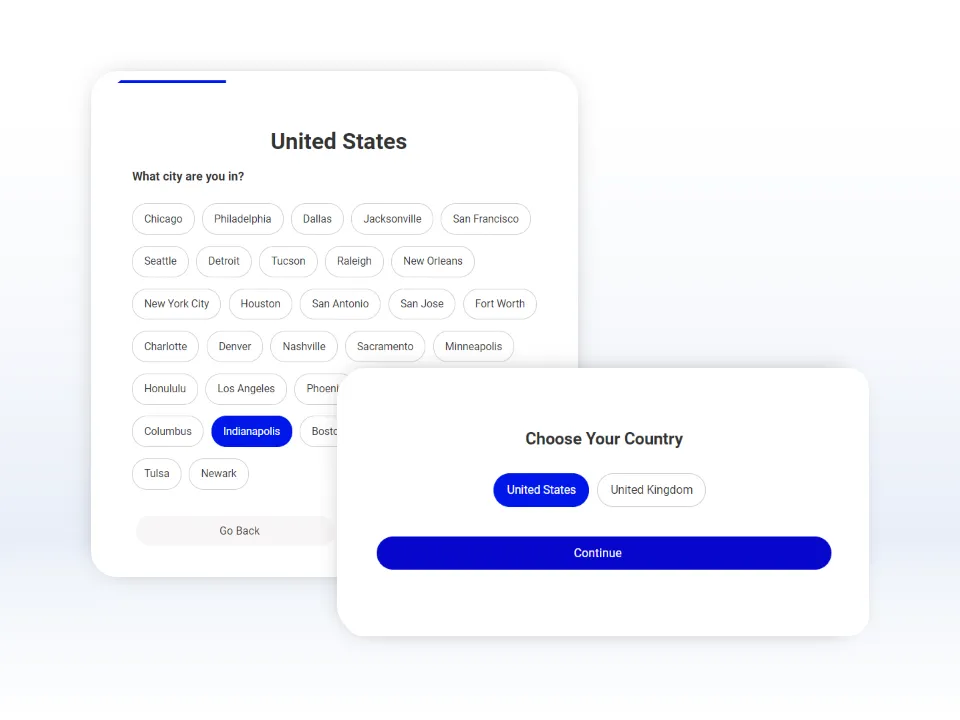
Another example: A conditional form asking for your country, should follow-up on this question with the next relevant questions, e.g. “What city are you in?”, or other questions, but no longer revert back to questions that would no longer make sense to ask based on this country.
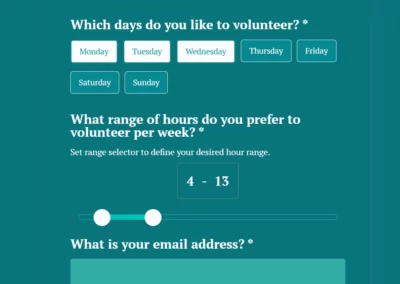
Conditional Logic Form Example
This is a recruitment newsletter form to provide relevant content for job applicants presenting location-based job openings based on location selection. The goal of the form is to filter enquiries and narrow down targeting to a very close range. Conditional logic helps to ask relevant questions following up on the candidate’s prior response.
LeadGen App provides various conditional form templates that you can easily customize to your needs.

How to Create Conditional Logic Forms with LeadGen App
Check out this video with a step-by-step tutorial on how to create logic forms inside the LeadGen App form builder, covering:
Jump to Different Form Step Function
Multiple Jumps throughout form
Choice-based conditional flows
Choice-based AND/OR conditions
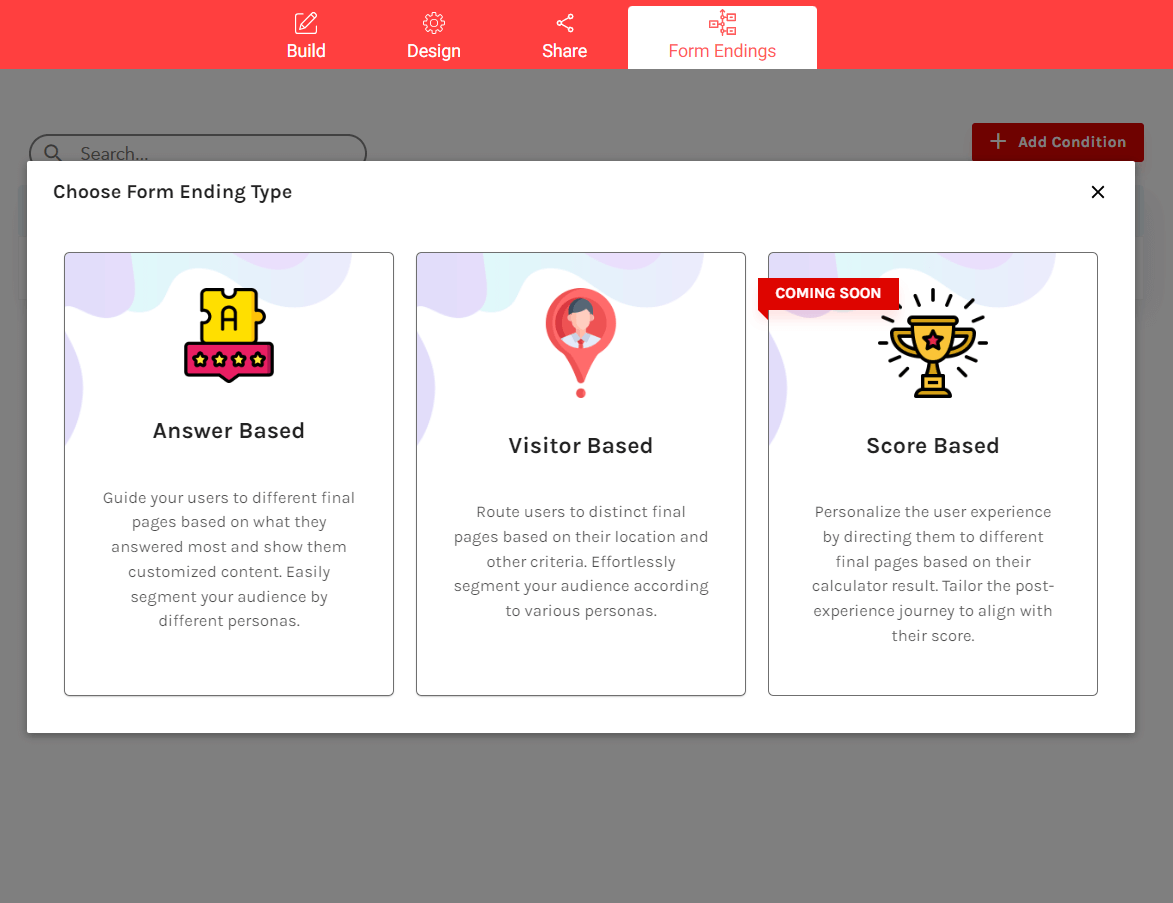
Multiple Endings by visitor NEW
Multiple Endings by answer COMING SOON
Create Stunning Conditional Logic Forms That Convert
Create custom flows with the LeadGen App conditional logic form builder, 100% code-free.