Webhooks Integration
LeadGen App + Webhooks: Easily connect your forms to software & third-party tools.
THE LEADGEN APP WEBHOOKS INTEGRATION OPTIONS EXPLAINED.

Automate Your Lead Management with Webhooks
 Connect forms to your software or third-party tools and automate your lead management (Post method).
Connect forms to your software or third-party tools and automate your lead management (Post method).
 Send response data to Thank-you page via URL parameters (Append to URL).
Send response data to Thank-you page via URL parameters (Append to URL).
 Use hidden fields to capture URL parameters and pre-fill your form or connected tools.
Use hidden fields to capture URL parameters and pre-fill your form or connected tools.



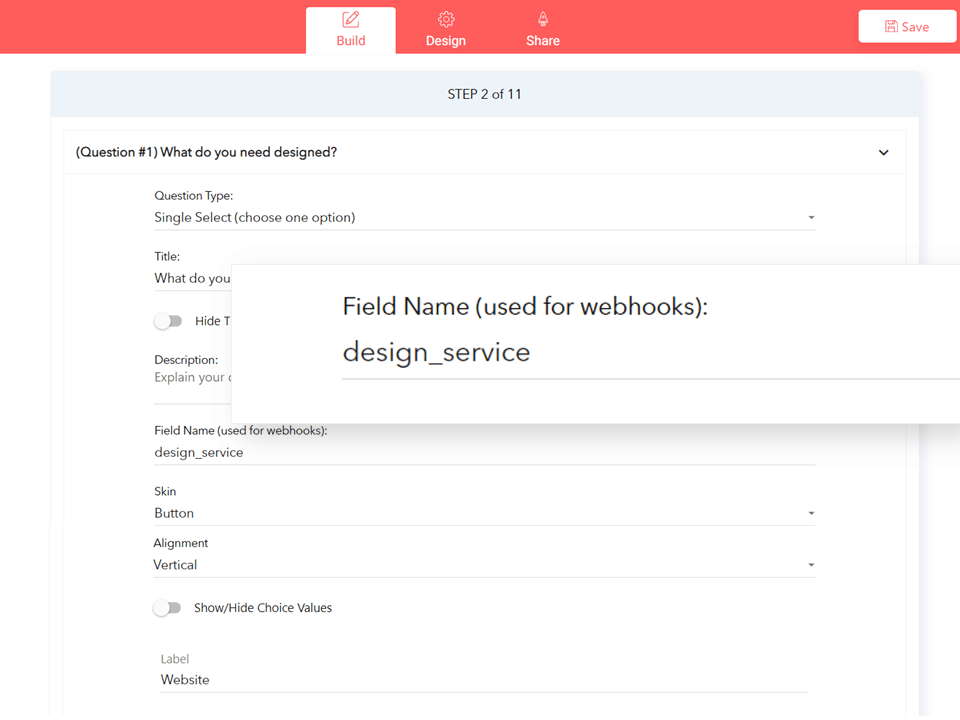
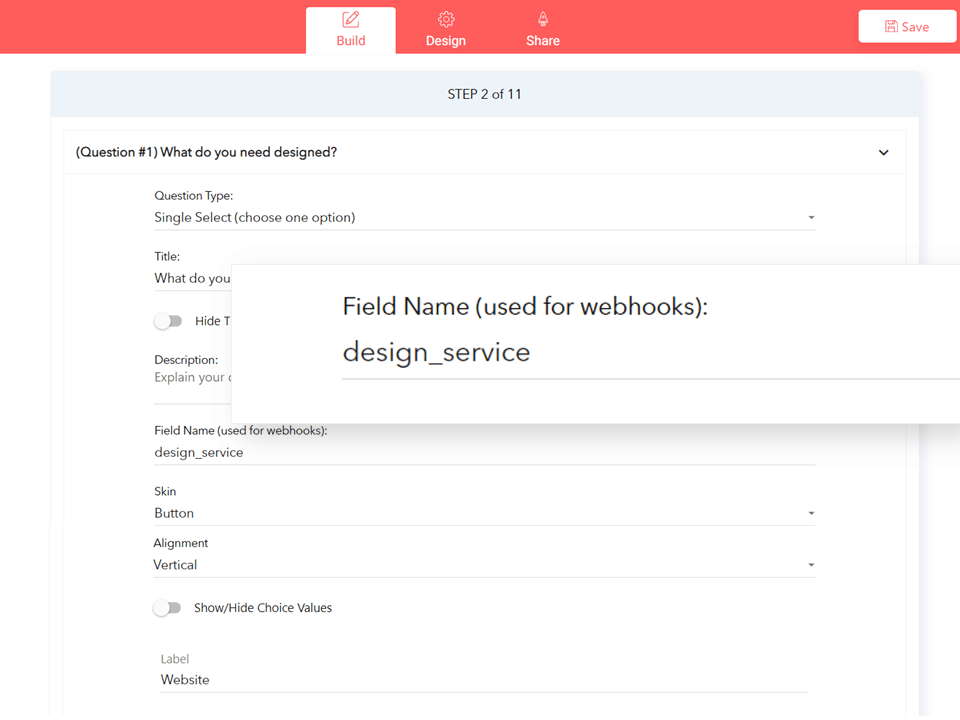
Hidden field name labels for questions in LeadGen forms
How to Use Webhooks in
LeadGen Forms
The LeadGen App form-builder build to create integrations in an easy and flexible way . Each question provides the ability to add webhook field names.
Simply start by assigning field names, configure webhooks using integrations settings in your form. Either use direct webhooks or easily integrate via Webhooks by Zapier.
Read on in our webhooks integrations guide:

Features
PUT, POST & DELETE Methods
Webhooks field names
Append Form to URL
Connect with Webhooks by Zapier
Native Zapier Integration available
Webhooks headers
Hidden Fields
Enable Secret Keys
Integrate via API
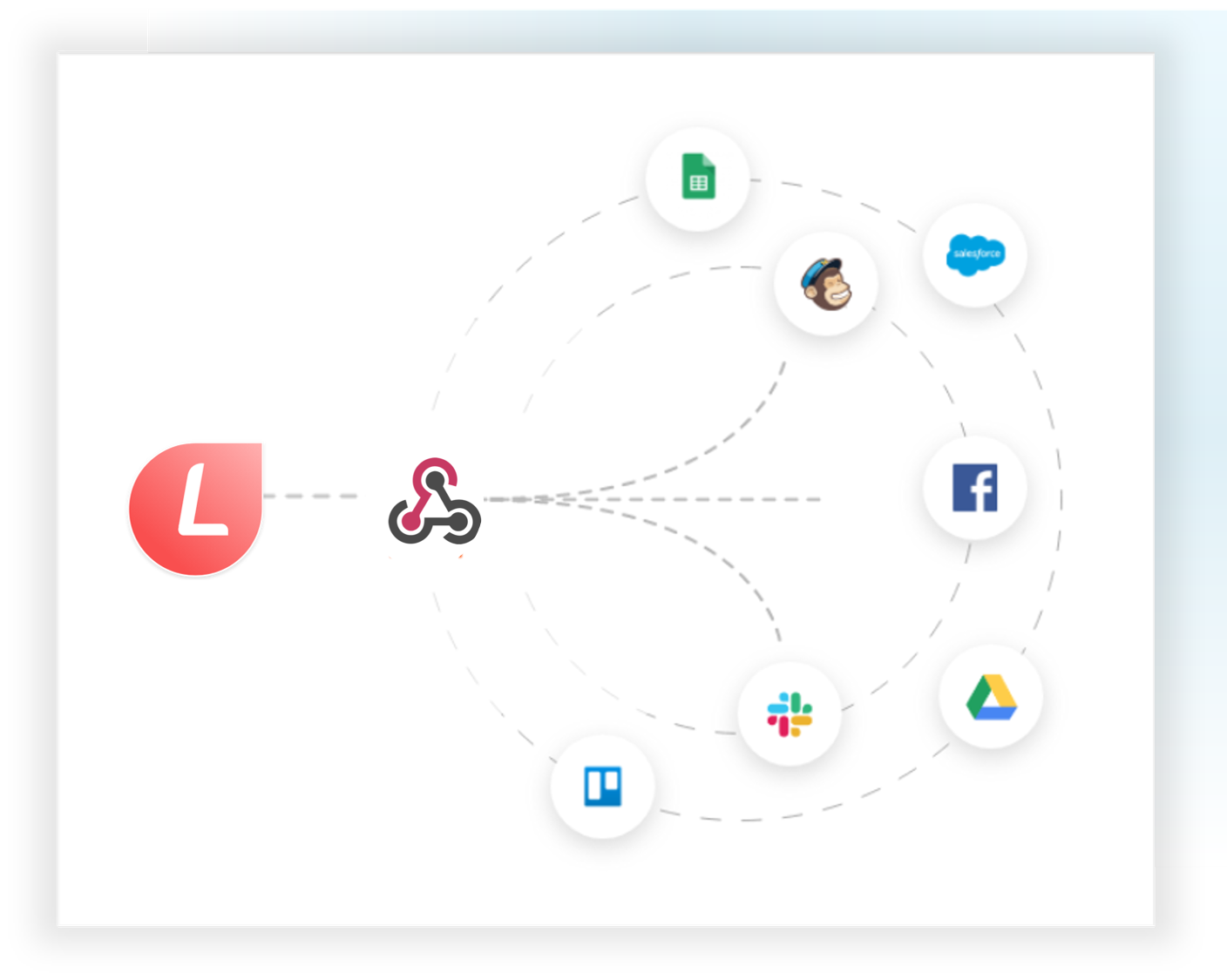
Integrate with 5,000+ Apps via Zapier
Integrate with 5,000+ Apps via Zapier
Integrate from LeadGen App via Webhooks to 5,000+ apps and software, including:
![]() Mailchimp
Mailchimp
![]() Google Sheets
Google Sheets
Drip![]()
Pipedrive![]()
Sendfox![]()
HubSpot![]()
Salesforce![]()
![]() Marketo
Marketo
Convertkit![]()
Integrate from LeadGen App via Webhooks to 5,000+ apps and software, including:
![]() Mailchimp
Mailchimp
![]() Google Sheets
Google Sheets
Drip![]()
Pipedrive![]()
Sendfox![]()
HubSpot![]()
Salesforce![]()
![]() Marketo
Marketo
Convertkit![]()
Easily Integrate LeadGen App with Webhooks
Click the button below to get started with LeadGen forms
✓ Unlimited Leads ✓All Features