Total Blocking Time: Measurement and Optimization
Total blocking time is an essential metric to check the score in Google PageSpeed Insights. It measures the responsiveness of the site to user input.

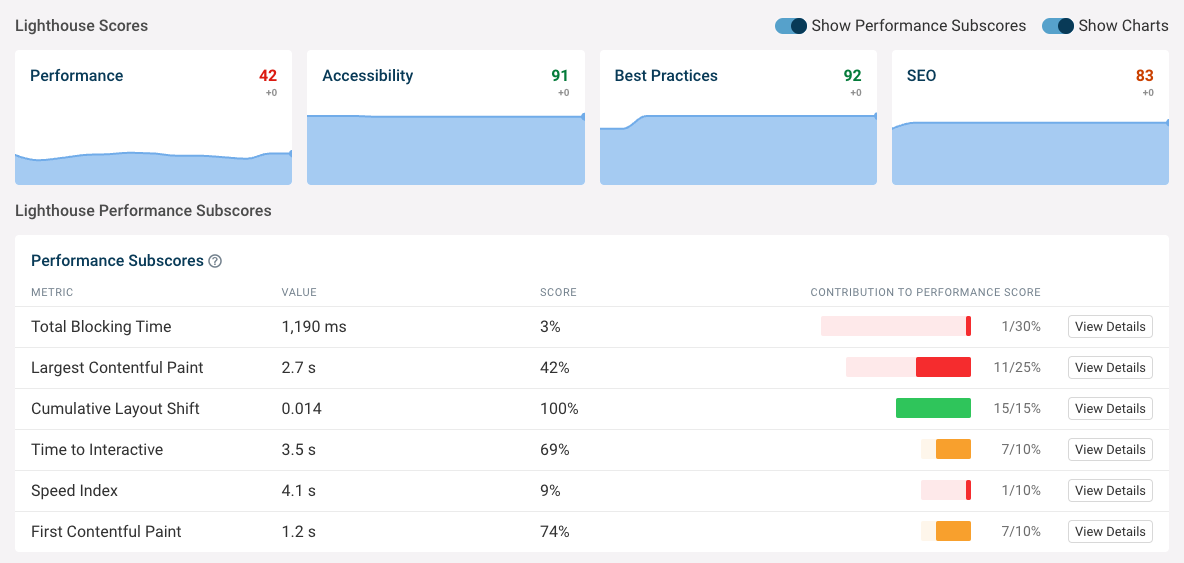
It can be followed in the Performance part of the Lighthouse report. The Lighthouse report shows the total blocking time in milliseconds.
How is TBT defined?
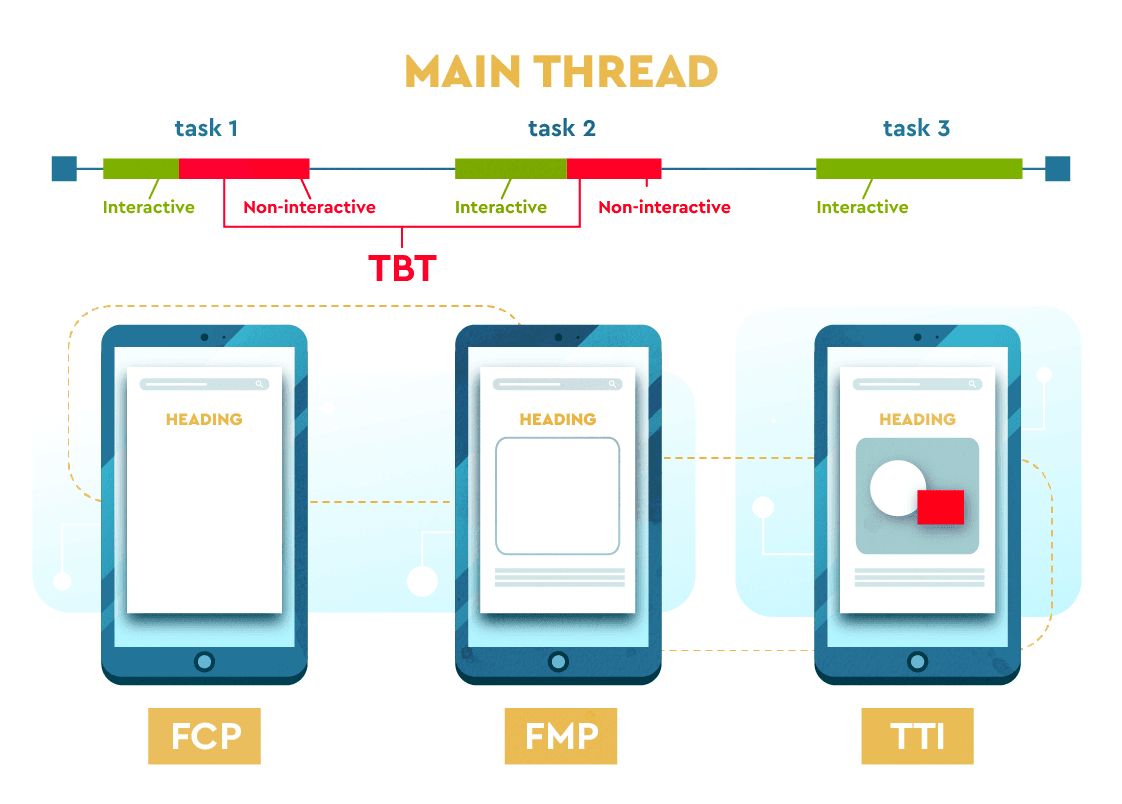
Total blocking time is known as the total time through which long tasks block key threads and influence the utility of a page. A long task is a task that takes more than 50 minutes on the main thread. It shows the responsiveness of a page after it becomes fully interactive. A good Total Blocking Time is required to be under 100 ms on desktop and under 300 ms on mobile.
TBT regulates 25% of the overall Lighthouse Performance Score. It has a major influence on the first input delay, which affects ranking.
What is a good total blocking time score?
To establish a better user experience, a TBT of less than 300 ms is needed. When loaded on desktop and mobile, the TBT score is a similarity test of the TBT time of various other websites and the TBT time of your page.

The scoring is categorized as:
a. Green: 0 to 300 ms, i.e., good
b. Orange: 300 to 600 (moderate)
c. Red: 600+ ms (slow)
Most of the time, TBT is related to the first input delay metric.
How to measure Total Blocking Time
The selection of the best tools relied on certain workflows, needs, and preferences. It is suggested to explore and conduct research with all the following tools It is needed to decide which one coordinates best with the requirements for improving and measuring total blocking time.
Chrome Dev Tools
Chrome Dev Tools has been developed as a built-in feature of Google Chrome. It produces an inclusive set of tools for web developers to examine and upgrade websites. It contains performance-depicting abilities that calculate TBT and other performance metrics. It has some features, such as debugging and real-time monitoring.
It gives you access to recognize and analyze issues related to performance directly in the browser. Thus, it is an effective and convenient tool for measurement and optimization during testing and development.
Lighthouse
Lighthouse is an open-source tool produced by Google. It is needed as an extension or a command-line tool in Chrome Dev tools. It executes automated audits on web pages.
It creates descriptive reports on different aspects which includes performance metrics such as TBT. Lighthouse gives effective insights into TBT score, opportunities for improvement and actionable recommendations for optimizing performance.
It also provides an opportunity for development and actionable suggestions to optimize the performance. It is convenient for benchmarking and assessing TBT against the industry standards.
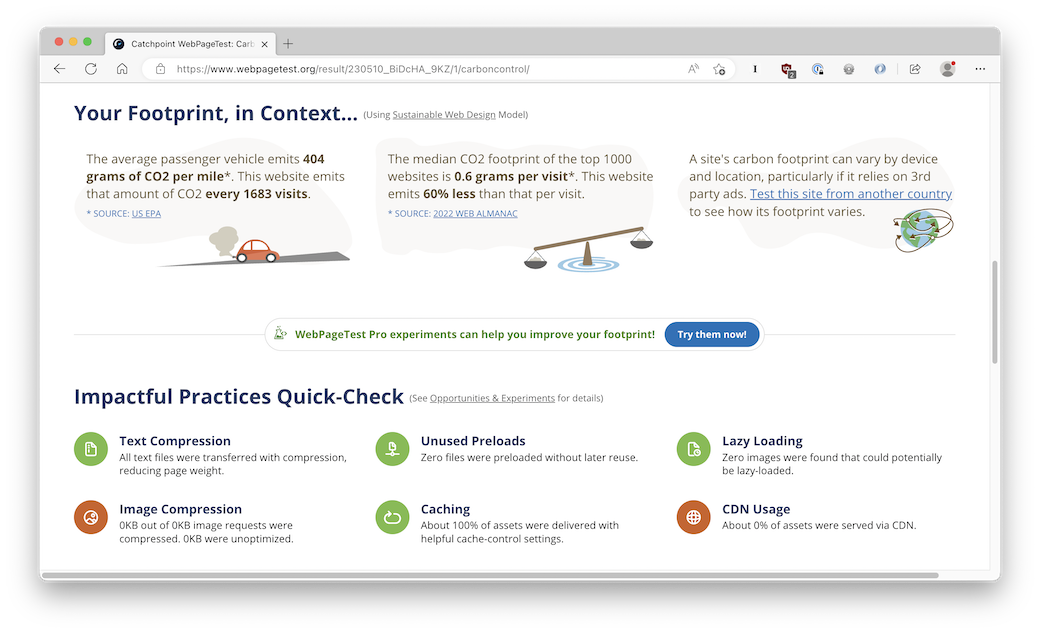
WebPage Test
WebPage Test is a famous online presentation testing tool. It provides you the access to examine the performance of the web pages from several geographical locations and various browsers.

It gives you the complete test reports, which includes the measurement of TBT. It also provides modern testing options, imitating different network devices and conditions. WebPage Test is useful to understand how TBT influences users in different regions and assist optimize performance for a wider audience. When you select a tool , you need to think about some factors like the level of your technical expertise and the exact performance metrics you are required to calculate.
You also need to consider some factors such as the testing environment you opt for and the depth of research needed. Most of the time it is very helpful to use a mixture of these tools to obtain a complete understanding of TBT and optimize website performance productively.
Difference Between TBT and FID
There is a slight difference between TBT and FID.To calculate Total Blocking Time real world users are not required. First Input Delay is a field-only metric that needs real world data for the calculations When the website has less real data to calculate the FID score, the other option is to consider the TBT metric. Both TBT and FID calculate interactivity and record the first impression of users on a website and responsiveness.
If you optimize TBT it will boost the First Input Delay score. There is a productive connection between them.
Comparison of Total Blocking Time and Time To Interactive
Time To Interactive calculates the time it takes for a web page to be fully interactive for a user while Total Blocking Time informs about the JS tasks that took more time to perform.

It is another metric associated with page interactivity. Measurement of TTI has become essential because some sites are focusing more on content visibility at the cost of actual interactivity. It generates a disappointing user experience because the users think that the website is ready to use but when they click on the link nothing happens.