Improving User Experience in Online Forms Through Effective Form Design
Online forms are a bother to most people, but they are necessary for online business transactions. A lot of factors affect the completion of the forms. The factors include a confusing layout, which just adds to the frustration, too many questions demanding unnecessary information, and so on.
That is why online forms must be well designed with the intention of improving the user experience (UX) and making the form fill quickly. Form design plays a lot of roles in determining the conversion rate of a business due to the user experience when filling out the form.
The Importance of User-Centered Form Design
User-centered form design refers to an online form designed to encourage users to fill out the form and not abandon it halfway. The design was intentionally created with the users in mind but also for the benefit of the business. The importance of such online form are:
Increased Conversions and Lead Generation
Easy-to-fill forms lead to a higher conversion rate for the business as more people will find it easy to complete the forms due to the simplicity, the clear instructions, and all the encouragement in summary boxes for easy understanding.
Improved User Experience and Satisfaction
A user-centered form design that is clear and straightforward to navigate improves user experience and satisfaction. Being able to fill out the form quickly to access the services needed or to move on to other things will give customers some level of joy.
This level of satisfaction is good for a brand’s reputation and customer loyalty. Other benefits include:
a. Reduced form abandonment rates
b. Enhanced brand image and trust
Enhancing User Experience with a User-Centered Form Design
Having considered the importance or benefits of a user-centered online form, the next question to answer is how to improve user experience with form design. How can you design your online form to increase conversion? What are the features you can include to reduce abandonment rates?
1. Simplify Form Structure
Less is definitely more when it comes to form and design. Users are bombarded with information online, so the last thing they want is a form that feels like writing an examination. Here are key ways to keep your forms concise and user-friendly:
Ask only for necessary information: It's tempting to gather every piece of data you can about a user, but resist the urge! If you do not need the answer for your business or to process the services required, then do not ask the question; this will save your users time and help you reduce abandonment.
Logical flow, easy-to-hard field arrangement: The common rule of life is to start easy; the rule is also applicable here. Start with the easiest ones, such as the name and email address, before moving on to the more detailed questions. You make the users commit this way.
2. Improves Readability and Flow
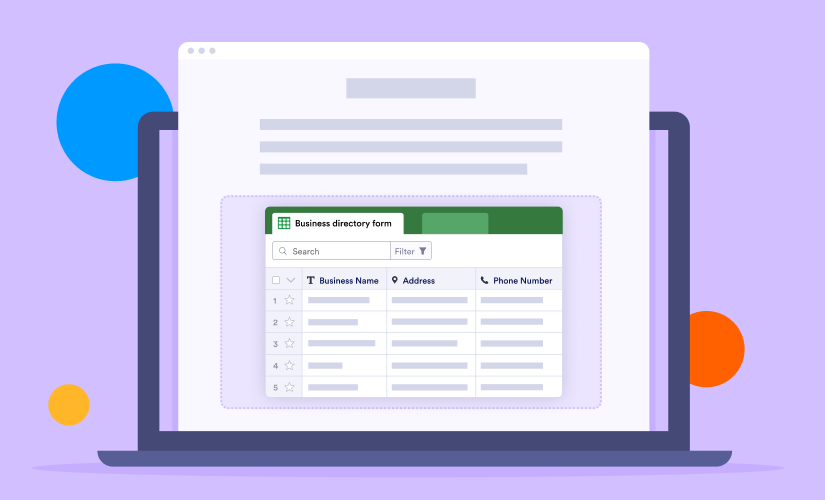
Next, stop using a multi-column format; it makes the whole process cumbersome. Instead, use a single-column layout where the questions are on top of each other. This works for all devices, especially mobile phones where screen space is small.
In case your form requires you to collect a group of related information, like a billing address or shipping details,. Don't just throw these questions out there one after another. Instead, break them down or group them into steps like contact details, billing information, or product selection fields per page. Then use progress bars to give users a visual notice of how close they are to completing the form to keep them motivated.
3. Use Responsive design, Especially for Mobile Phones
Most people now access websites and sign in for services with their mobile phones, so it is in your best interest to use responsive design. With such a design, users can easily transfer from a desktop to a phone and the website will adjust to fit their screen perfectly without having to zoom out or pinch the screen to zoom in.
In order to create responsive forms easily, you can use an online photo cropping tool like Watermarkly that adjusts easily to different screen sizes in order to ensure that users can edit their images conveniently, whether they're on a desktop or a mobile device.
4. Enhance User Interaction
The best form people love to fill out is one with autofill and predictive text that reduces typing. In this case, the form can guess what they want to say or fill in parts for them. This saves time and encourages commitment. So ensure your form design enables this. Another feature you can include for user interaction improvement is inline validation. This alerts users of mistakes or weak passwords as soon as they are typing it. Instead of having to start again after going through all the fields.
5. Use Clear Labels and Instructions (Easy to understand what's needed)
It's really helpful if the labels and instructions of a form are easy to understand. Labels are signs that tell what to put/write in each box. For example, if a box asks for a user's name, the label should say "Name" so they know what to write. Instructions are the extra tips that help you fill out the form correctly.
The instructions may show things like "Please use your full name," "Enter your email address here," or "Your password should contain 16 characters." The labels and instructions should be very clear to make it easier for people you know what the form is asking for and fill it out correctly.
6. Summary Boxes to Explain Reasons for a Field
The summary box is another helpful user interaction to improve customer experience. The Summary boxes are the little boxes that pop up when you click on a field in a form. They're very helpful because they explain why the field is there and what you should put in it.
For example, if a form asks for a birthday, some users may feel, 'Why do I have to put my birthday just to pay for a product?' but a summary box might pop up and say, "We need your birthday to make sure you're old enough to use our services." This helps people understand why they're being asked for certain information and makes them feel more comfortable and,, most importantly secure to fill out the form.
Conclusion
Your users do not need a hard time just to subscribe to your services, and you also do not need a high abandonment rate either. Therefore, let your form design give your users a very pleasant experience. The pleasant experience starts with a simple form structure that is easy to fill out, and a responsive interface across all devices, especially because most users use mobile devices.
So, take the time to evaluate your current form design; it may be the reason for the abandonment rate and low conversion. Then make any necessary adjustments to improve the user experience. Your users will thank you for it, and your business will reap the rewards of increased engagement and loyalty.