Introduction
A good landing page form serves two purposes. Initially, it should entice visitors to convert right away. In the absence of that, it must produce some form of secondary lead that you can nurture further along the purchase process. A landing page form has failed to accomplish its duty if it does none of the above.
Unfortunately, one of the most significant hurdles to conversion on landing sites is those annoying forms. Mastering the art of landing page form design will result in an immediate increase in conversions. Furthermore, to assist you in doing so, we have a landing page form with best practices and examples to learn from today.
What is a Landing Page Form?
A landing page form is a type of web form that is specifically designed to capture information from visitors to a landing page. The purpose of a landing page form is typically to generate leads or collect contact information from potential customers.
A landing page form typically include a number of fields that ask for specific pieces of information, such as a visitor's name, email address, phone number, or other details that may be relevant to the business or product being promoted on the landing page.
Landing page form is often used in digital marketing campaigns to capture leads and are usually accompanied by a call-to-action (CTA) that encourages visitors to fill out the form in exchange for some type of offer or incentive, such as a free trial, e-book, white paper, or other valuable content.

Effective landing page forms are designed to be visually appealing, easy to read and understand, and should be strategically placed on the landing page to ensure that they are noticed by visitors. They should also be optimized for mobile devices, as an increasing number of visitors access landing pages and forms from smartphones and tablets.
What makes a good Landing Page Form?
Any landing page's purpose is to get your consumer to accomplish a task. Everything on the website should be aimed toward that conversion.

For instance, your landing page form may be structured to collect:
a) Webinar sign-ups
b) Sales
c) Mailing list subscribers
d) Leads
A kick-butt landing page form is driven by two major factors:
A) Form Logic
Online forms that are well-designed modify their queries to the visitor's answers as they go. If someone responds that they reside in a home, a form should not ask for their apartment number. A smart form will direct visitors to topics that are important to them while avoiding extraneous inquiries.
B) User Experience
A talk will not go well if someone bombards you with questions all at once, right? What if they extend the conversation longer than necessary? Online forms follow the same rules.
The finest online forms employ the breadcrumb strategy, which involves asking questions one at a time. To provide a less overwhelming and more focused experience for your visitors, we recommend providing one question at a time.
They also don't stay any longer than necessary. More than a quarter of form users—27%—will leave a form if it is too lengthy. Consider how much information you truly require from your visitors in order to achieve your goal.
5 form types to improve your Landing Page
On your next landing page, try one of these five form types:
1. Lead Generation
A staggering 84% of marketers utilize web forms for lead generation, which is the process of collecting contact information to use as a lead in your sales funnel. The majority of lead-generating landing pages include a lead magnet (a resource that visitors can download in exchange for entering their contact info in a form). Yet, they can sometimes take unusual forms, such as quizzes that transmit their findings to the visitor's email address.

Lead-generation forms help firms stay afloat by bringing in new customers.
They streamline the process by turning the visitor's information into a format that can be sent to your CRM or another sales software. Another common approach to generating leads is through newsletter signups, which are also used in this lead generation form.
2. Contact
The "contact us" form is one of the most traditional forms on a landing page. It requests basic contact information such as the visitor's name and email address, as well as a message field.

When you include your contact form on your landing page, you make your brand appear more genuine and open. With good reason, this form is standard. It lowers friction by allowing users to contact you directly from your website—no further steps are required.
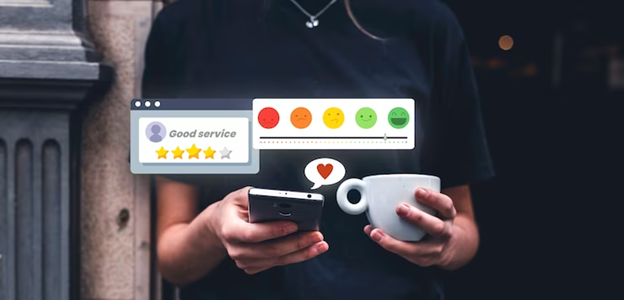
3. Customer Feedback
Not all landing pages are just concerned with sales. Some of them have milder requests, such as soliciting client feedback. A customer feedback form elicits information from visitors regarding their perceptions of a company and their suggestions for future improvements.

A client feedback form may provide you with valuable business information. After all, where else can you obtain optimization advice from your target audience?
Furthermore, transferring your customer feedback procedure to a form reduces the amount of effort required by your visitors. Instead of contacting you directly, they may complete the form at their leisure. As a result, they'll have a better chance of expressing themselves in the first place.

Customers may easily voice their ideas since forms contain several answer styles such as scales, ratings, and multiple-choice. Consider how this form allows the user to rank components of their order on a scale of 1 to 5:
4. Order
Not all things for sale online are placed in a virtual cart. Bespoke and large purchases require a bit more attention during the ordering procedure. An online order form gathers all of a customer's specifications and accepts payment, allowing you to get your orders correctly the first time.

Like online quote forms, online ordering forms make a difficult element of business effortless.
They make the conversion process easier for your customers—and who doesn't like that? Online ordering forms are especially popular with small businesses since they give a professional touch with no effort. Because online order forms are configurable, they can manage many of the oddities that come with handling bespoke orders.
5. Online Quote
When you run a service-based or customized firm, you seldom have the ability to inform a consumer of their pricing straight away. You require additional information from them in order to quote the correct number. An online quotation form performs the legwork for you by gathering your customer's specifications and providing them with an estimate.
An online quotation form can help both you and your consumer. Customers receive upfront pricing so they do not experience sticker shock, and you do not have to worry about them bouncing due to unforeseen expenditures. And if someone quits because of the estimate they received from your form, you've eliminated a lead who wasn't a good fit.
Should all Landing Pages have Forms?
Before we go into recommended practices and examples, let's clear up any doubts regarding whether all landing pages require forms.
Yeah and no, in a nutshell.
Let me explain...
There are two kinds of landing pages: lead capture pages and click-through pages.
Lead capture pages (also known as lead generating pages) feature forms on the landing page. After all, how would you collect lead information without a form so that sales could follow up?

For example, you have a marketing firm, and your website’s landing page has a lead form that requests contact information. Your sales staff will contact prospects who have submitted their contact information to organize a demo. Simple.
In contrast, click-through sites do not have forms on the landing page. Instead, when you click on a call-to-action (CTA) button, it takes you to a conversion page where prospects may directly fulfill your conversion objective (i.e., no lead information is necessary). Hence, in terms of forms on landing pages, only lead capture pages to have them.

Even if a click-through page does not feature a form on the landing page, it is quite likely that it will redirect to a page that does, such as an account of creation page, registration page, or checkout page.
Elements for a High-Converting Landing Page Form Design
When it comes to landing page forms, tiny mistakes all the time result in significant conversion hits. This is one of the reasons why landing page forms are one of the most researched marketing elements. We've condensed the optimal landing page form down to 8 data-backed features after years of landing page design and conversion improvement.
1. A Need-to-Know Basis
When creating a web form, it's critical to strike a balance between seeking enough information from the user to classify them as qualified leads or prospects and effectively handing out their identity. In general, after 7 fields in a landing page form, conversion rates begin to fall precipitously.
Let's look at what we could cut from the form using the example above. To begin with, do you really need to know which state and nation they are in? Sure, time zone variances are an issue during product demos, but at the very least, make these fields drop-down options if you must have them.
The same holds true for the Title field. I realize that you'd like to show your product to someone with purchasing authority, however, this could be easily established by the information in the Role in Company column.
This business provides enterprise-level cloud storage and colocation data center solutions. As a result, a prospect's "cloud interest" is quite likely to be for these services. Why else would they consider requesting a demo? This is a completely pointless field with no function. Take it away.
1. Form Layout
Multi-step forms consistently outperform single-step counterparts. We've tested it across industries and forms for various conversion kinds. According to the statistics, people find multi-step forms less intimidating, which increases the number of users who begin filling them out and the number of those who finish them.
We are not the only ones who have observed such outcomes. Multi-step forms have also been shown to deliver the greatest experience and highest conversion rates by the UK Government's Digital Service, among others. Moreover, after finding similar results in the great majority of our own testing, we decided it was time to create a platform that simplifies multi-step form creation.
2. Number of Form Fields
Remove unneeded form fields (i.e. questions that do not require replies). It all comes down to context when deciding whether to add or remove fields.
a) Conversion Goal: A lead-generating form requires far less information than an email subscription or on-demand webinar registration. Two distinct purposes, and two distinct form sizes. There's no reason to complicate a basic email opt-in.
b) Motivation: Hotter leads who are closer to making a purchase are more likely to fill out long forms since they are more motivated to buy (i.e. nothing will get in their way). For example, if I want to acquire a home loan estimate, I'll complete 20 form fields—no thanks for a free ebook.
c) Structure: A multi-step form is like a cheat code if you're making an earnest request, such as scheduling a demo or meeting with a sales agent. You may avoid asking additional questions by dividing them down into smaller stages.
d) Lead Quality: Add extra form fields and collect more information if the lead quality is more important than lead volume. But, if the lead quality isn't as important as lead volume (for example, if you're gathering first-party data to develop a tailored ad audience), fewer form fields are the way to go.
3. Click Triggers
A click trigger is a short piece of attractive language that is put beneath or surrounding a form CTA or submit button to remove uncertainty and urge visitors to convert. Utilize click triggers to anticipate and resolve objections from your prospects about what's on the other side of your form.
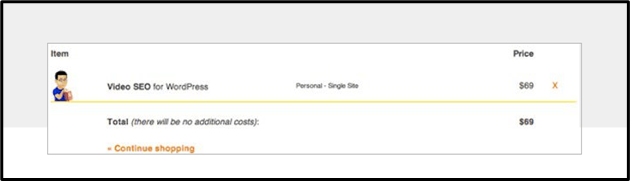
4. Microcopy
Microcopy is a general word for little bits of copy within your form that are intended to teach or enlighten visitors. Theoretically, form microcopy includes click triggers, field labels, and placeholders, but in this case, we're talking about microcopy that helps minimize friction by explaining why you need particular bits of information or how you'll utilize it.
Microcopy, despite its small size, can have a significant influence on form conversions.

For example, because the cost is the number one reason people abandon carts, Yoast added the statement "there will be no additional expenses" to their checkout form and saw an 11.30% boost in conversions.
For example, because the cost is the number one reason people abandon carts, Yoast added the statement "there will be no additional expenses" to their checkout form and saw an 11.30% boost in conversions.
5. Required Vs Optional Field
If a form field isn't essential, consider whether you really need it in the first place. If you don't, remove all superfluous fields. If you consider the optional field important and need to separate it from the mandatory ones, adopt the following recommended practices:
Place asterisks to the left of labels: By putting asterisks before the labels, visitors may easily scan the left side of the form from top to bottom for needed fields. Label required fields with a red asterisk: Is it necessary to use a red asterisk? No. But, a red asterisk is the industry standard for mandatory information, and your users will be expecting it.
Consider a “required” label: If you wish to include a "mandatory" label in addition to the asterisk, position it outside of the field (on top of the form field) rather than inline.
Avoid not labeling required fields: In certain cases, you may believe that labeling mandatory fields are superfluous. Do not attempt it. Label all required fields. Label optional fields too: Labeling optional fields can also assist lessen cognitive burden since visitors won't have to guess whether a field is required; instead, the form will tell them plainly. Not required, but a wonderful addition.
6. Form Pop Up vs Embed
Remember how we discussed multi-step forms and how they micro-convert visitors from one stage to the next by making the form easier to fill out? The same is true for your form button.
Instead of embedding a form on your landing page, try replacing it with a CTA button, then opening the form in a pop-up light-box or redirecting traffic to a conversion page when clicked.
According to Hubspot research, switching from a form to a CTA button that linked to a dedicated opt-in page raised conversion rates by 0.4% (from 2.4% to 2.8%). It may not seem like much, but after thousands of visits, it adds up to hundreds more conversions.
7. Radio Buttons vs Dropdowns
The less work your visitors have to do to fill out your form, the more likely it is that they will do so. Checkboxes, like radio buttons, are easy to fill out.
What's the distinction? When numerous options are mutually exclusive (you can only pick one), radio buttons are used; checkboxes are used when you can select more than one option.
Choose radio buttons or checkboxes over dropdowns in most circumstances. But, use your common sense. When you have dozens of possibilities, such as choosing a state or nation, it makes no sense to add 50+ radio buttons (this does not reduce anyone's cognitive burden). Instead, use a dropdown menu.
8. Make it Mobile-Friendly
There's a lot more to creating mobile forms than just making them responsive (although this is a good place to start).

To begin, utilize the proper HTML5 markup so that user keyboards appear in the proper manner for inputting phone numbers, email addresses, and other input kinds. Take use of mobile capabilities such as cameras, GPS, and touch displays.
Q/A
Here are some frequently asked questions about landing page forms:
1. What should I include in a landing page form?
A landing page form should include fields for the information that you want to collect from your visitors, such as name, email address, phone number, company name, job title, and any other relevant details. You should also consider including a privacy statement, so visitors know how you will use their information.
2. How many fields should I include in my landing page form?
The number of fields you include in your landing page form should depend on the value of the offer or incentive you are providing, as well as the complexity of the buying process. Generally, shorter forms tend to have higher conversion rates, so you should only ask for information that is essential to your business goals.
3. What is the best placement for my landing page form?
The placement of your landing page form can greatly affect its conversion rate. Generally, it is recommended to place your form above the fold on your landing page, so visitors do not have to scroll down to see it. You can also consider using a pop-up or slide-in form to capture attention.
4. How can I optimize my landing page form for mobile devices?
To optimize your landing page form for mobile devices, you should ensure that it is designed for smaller screens and is easy to use with touch controls. You can also consider using a mobile-responsive landing page design that adapts to different screen sizes.
5. What is a landing page form?
A landing page form is a web form that appears on a landing page and asks visitors to provide information in exchange for an offer or incentive.
6. What is the purpose of a landing page form?
The purpose of a landing page form is to capture lead information from visitors in order to nurture them through the sales funnel and eventually convert them into customers.
7. How do I create a landing page form?
You can create a landing page form by using a form builder tool, which allows you to design and customize your form and integrate it with your marketing automation software.
8. What are some best practices for designing a landing page form?
Some best practices for designing a landing page form include keeping the form simple, using clear and concise copy, including a clear and compelling call to action, and minimizing distractions.
9. How can I ensure my landing page form is GDPR-compliant?
You can ensure your landing page form is GDPR-compliant by including a clear and prominent checkbox for visitors to opt in to your marketing communications, providing a link to your privacy policy, and obtaining explicit consent from visitors before collecting and storing their data.
10. What types of businesses can benefit from using landing page forms?
Any business that wants to generate leads, build their email list, and increase conversions can benefit from using landing page forms. They are especially useful for businesses that offer digital products or services, such as SaaS companies or online course creators.
Make your life easier with a Form Builder
After knowing everything about Landing Page Forms, you might be tempted to go all-in and code a custom form for your landing page. Yet there is a simpler solution. You may save time by using a form builder. The top landing page form builders include customization choices and templates to quickly create a personalized experience.
LeadGen App allows you to add human-first forms, like the ones discussed in this post, to your landing page directly from Smart Builder. Conditional logic is used in LeadGen App forms to provide the best possible experience for your visitors.
Not all landing pages feature forms, but every path to conversion includes a form at some point. They are unavoidable. At the very least, every website should include a contact form. So pay attention!