Contact State allows you to verify the provenance of your leads, letting you sell leads to organizations with sophisticated compliance requirements.
How To Set Up Contact State With LeadGen App
Contact State allows you to verify the provenance of your leads, letting you sell leads to organizations with sophisticated compliance requirements.
Contact State usually requires a snippet to be installed on your landing page. But we’ve made it even easier by creating a 1-click integration!
1. Get your Contact State landing page ID and Secret key.
First, you’ll need to log into Contact State and grab your landing page ID and Secret key. Make sure you have an account with Contact State before proceeding any further.
2. Log in to LeadGen App and navigate to Integrations.
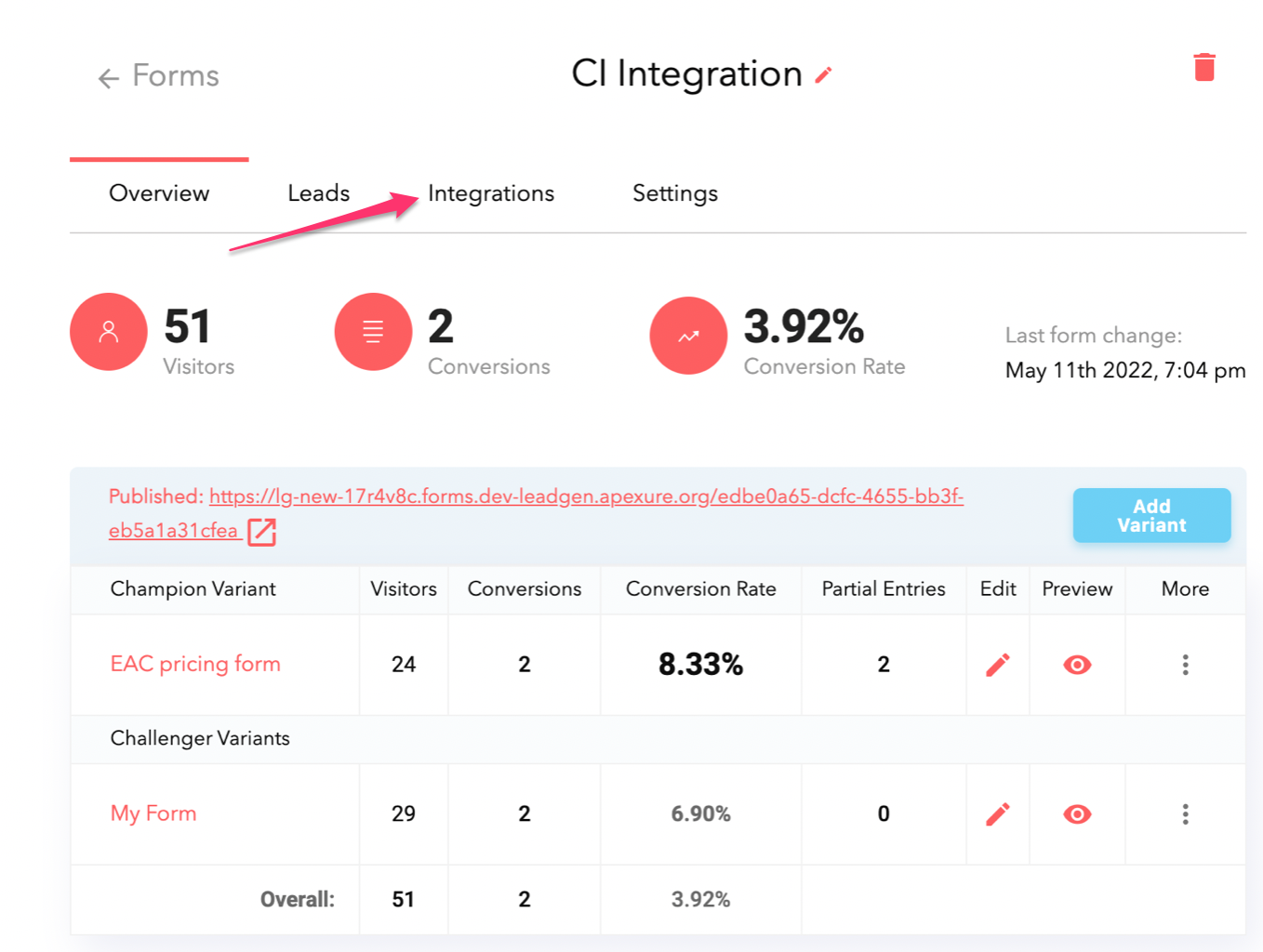
Next, you’ll need to log into LeadGen App. Open up your form and hit “Integrations” on the top bar.
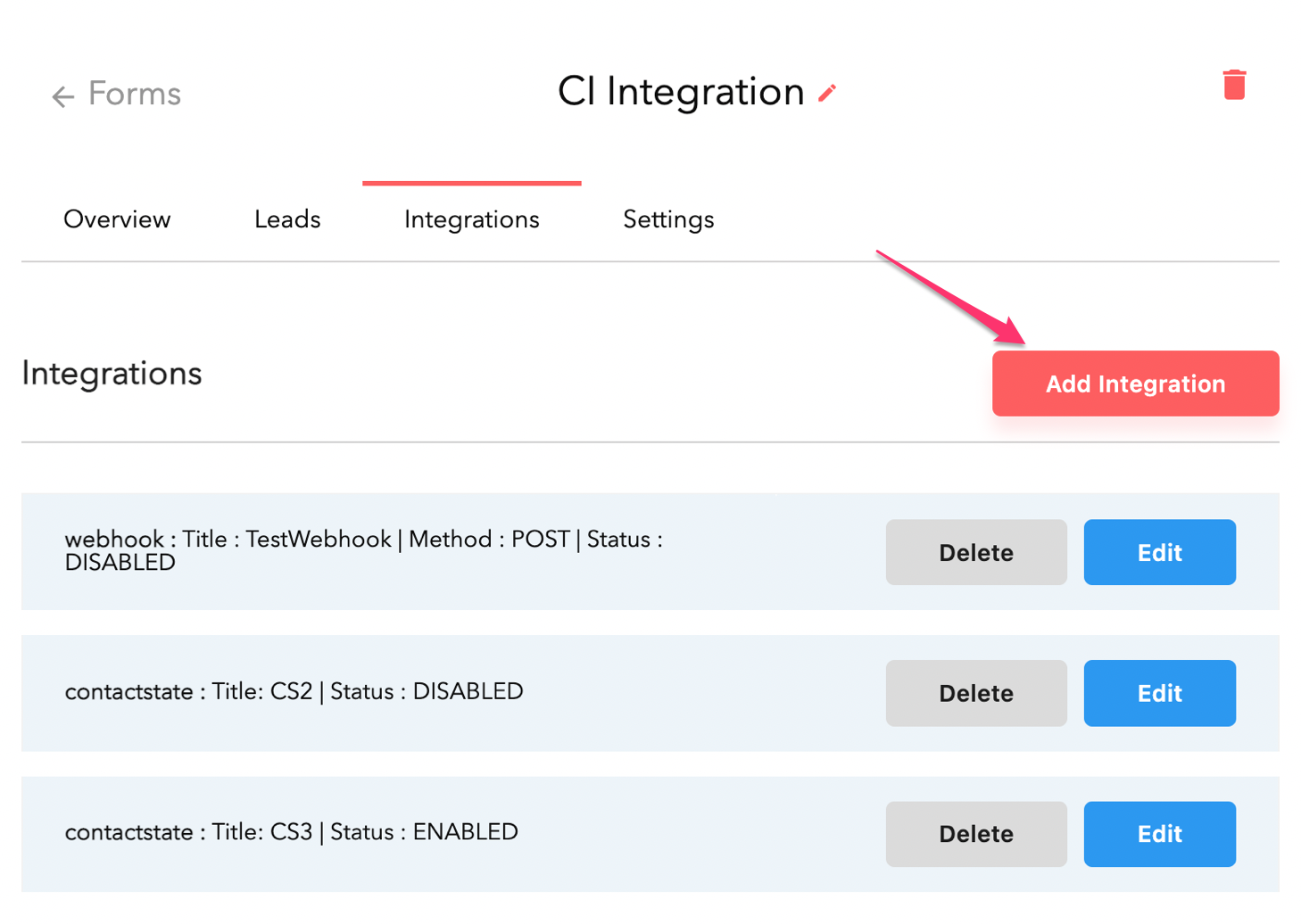
Next, click on “Add integrations”.
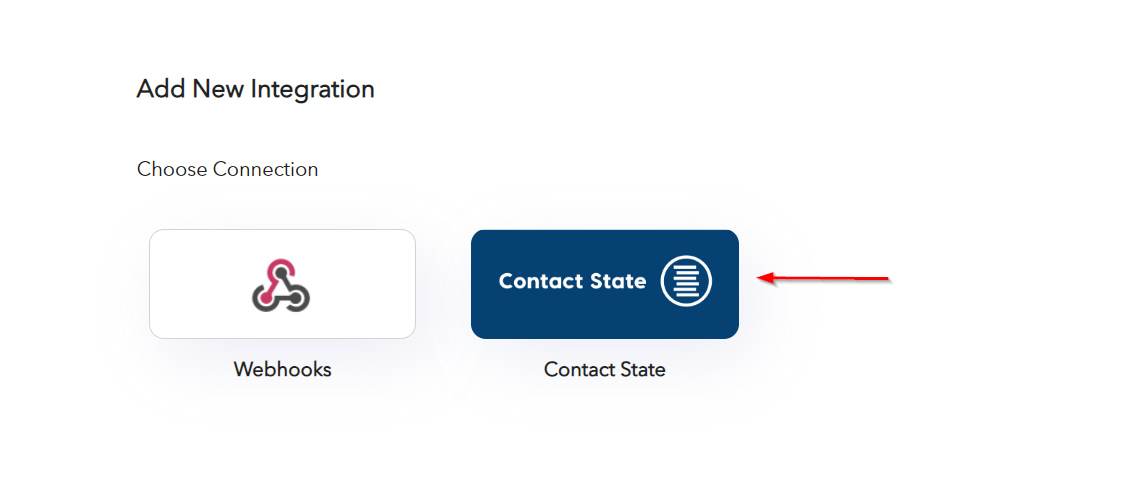
Next, select “Contact State” integration.
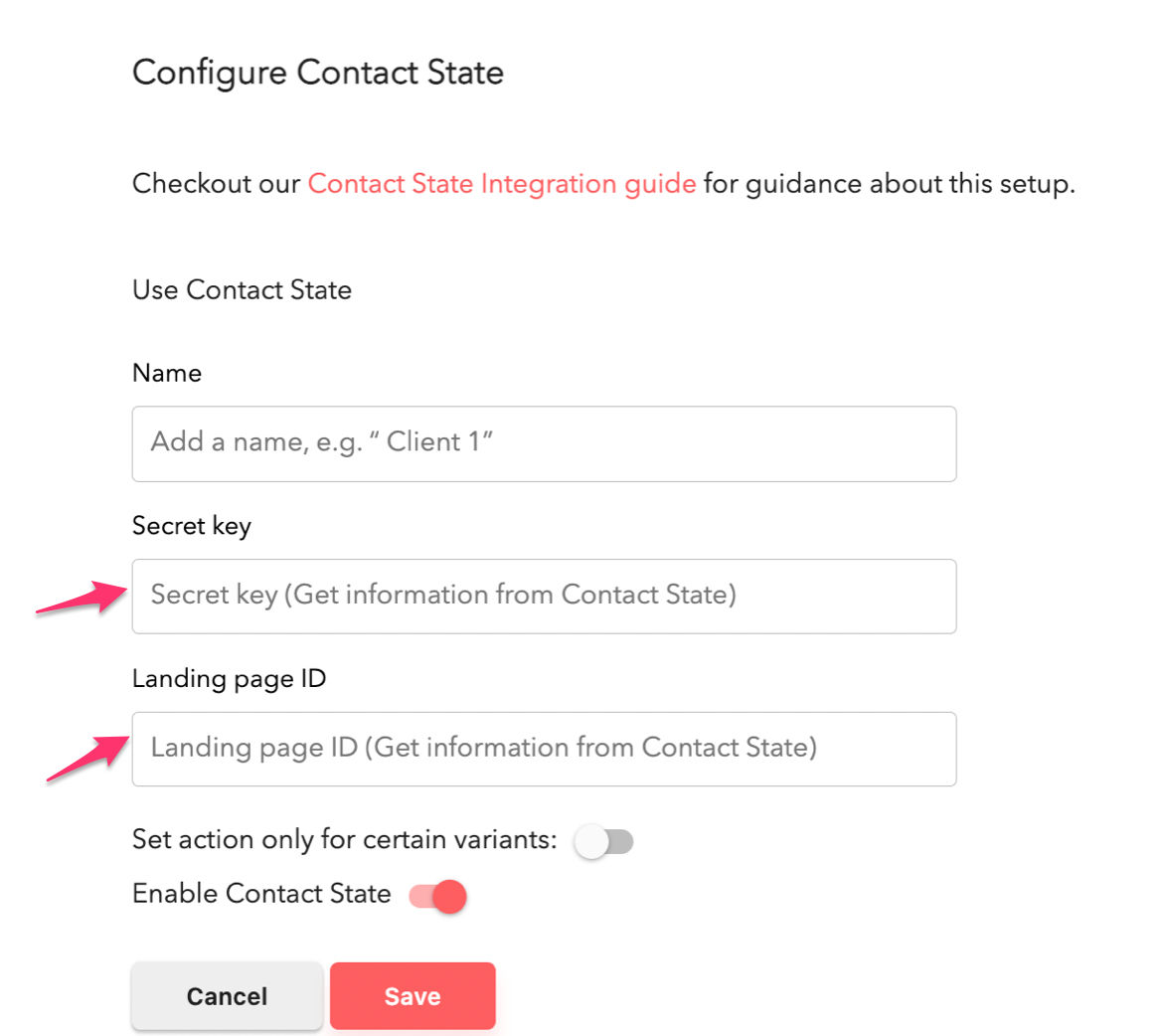
Now, simply add name to your integration and paste in the landing page ID and secret key from Contact State here.

Be sure to hit “Save” at the bottom of the page – and that’s it!
3. Test your new integration.
To test your integration, just open up your form and send a test lead through.
When you hit “leads” inside LeadGen App(or hook your form up to email or Zapier integration), you will notice a new field called “Certificate URL”. This is the claim URL for this particular lead.
Typically, this would then be synchronized to a data provider or CRM to allow retrieval of the Contact State lead certificate.
As per Contact State’s terms (and as is good practice), you must let users know you’re tracking via Contact State. Contact State provides examples of widgets that you can add to your form or landing page.
Note: The certificate will be generated for champion variants only. Make sure to promote the form variant to Champion before submitting a lead.
Technical notes & error messages:
1. Timeouts & slow connections.
The integration has been built with a 7-second timeout to allow Contact State to generate the certificate once a user submits the form.
2. “Cscertify not found” error.
If you see this error, it means the Contact State javascript library has not loaded properly on your form.
It should be noted that we load this snippet via Google Tag Manager, so this may point to an issue with your Google Tag Manager implementation. You will see this error if you’re using an old version of our custom Google Tag Manager containers – and should update them.
You will also see this error when previewing a form, as preview mode does not load up the Google Tag Manager child container. To fix this, test the functionality on a live form.
Finally, you might see this error if your client is deliberately blocking third party scripts via an ad blocker or similar means.